Tauchen Sie ein in Vibe-Coding für Designer. Erfahren Sie, wie das Onlook-Tool KI verwendet, um visuelle Bearbeitung mit echtem Code zu verbinden.
Es fühlt sich an, als würden wir eine weitere große Welle in der Kreativbranche reiten, nicht wahr? Künstliche Intelligenz, insbesondere generative KI, verändert die Art und Weise, wie wir uns dem Design nähern. Erinnern Sie sich an den Wandel von komplexen Flash-Sites zu den einfacheren, standardmäßigen Webseiten, die von Tools wie Blogger und WordPress unterstützt werden? Diese Ära voller Lernen und täglicher Entdeckungen war eigentlich der Zeitpunkt, als Abduzeedo zum ersten Mal startete.
Jetzt leitet KI einen ähnlichen Übergang ein, aber die potenziellen Auswirkungen fühlen sich exponentiell größer an. Die Grenzen zwischen dem Brainstorming einer Idee und dem tatsächlichen Bauen verschwimmen immer mehr. Dies führt uns zu einem faszinierenden neuen Trend: dem Erstellen durch Text-Prompts, manchmal auch Vibe-Coding genannt.
Die Macht des Prompting
Denken Sie mal darüber nach. Funktionale Designs erstellen, sogar Code generieren, ohne traditionelle Programmierkenntnisse zu benötigen? Das ist immer noch ziemlich umwerfend. Wir kratzen hier wirklich nur an der Oberfläche. Jeden Tag tauchen neue KI-Modelle, Tools und Konzepte wie Agents auf. Auf dem Laufenden zu bleiben kann sich wie ein Vollzeitjob anfühlen!
Diese rasante Entwicklung erinnert uns an die frühen Web 2.0-Tage – ständiges Lernen, Experimentieren und das Gefühl, dass der Boden unter unseren Füßen schwankt. Aber dieses Mal sind die Tools durch KI aufgeladen und bieten Möglichkeiten, von denen wir damals nur träumen konnten.
Tools zur Überbrückung der Kluft
Natürlich entsteht ein ganzes Ökosystem von Tools, um dieses Text-to-Design-Versprechen einzulösen. Sie haben vielleicht schon von Plattformen wie Replit, Cursor, dem neuen Firebase Studio oder Bolt gehört. Viele leisten beeindruckende Arbeit und verwandeln einfache Text-Prompts in visuelle Layouts oder Code-Strukturen. Sie stellen einen bedeutenden Sprung in der Art und Weise dar, wie wir potenziell Ideen schneller als je zuvor umsetzen können.
Ein genauerer Blick auf Onlook
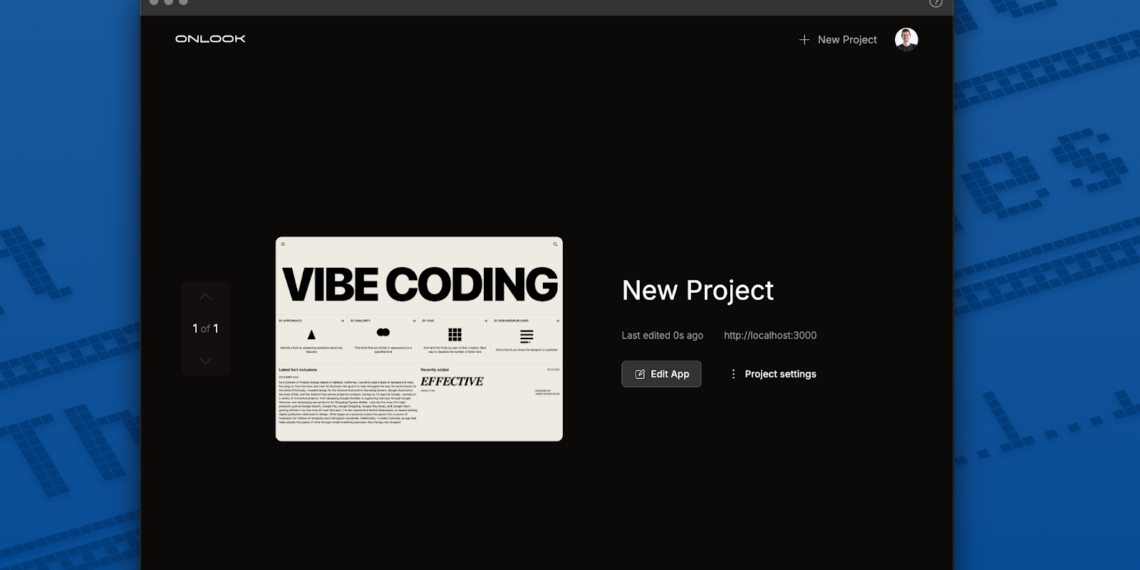
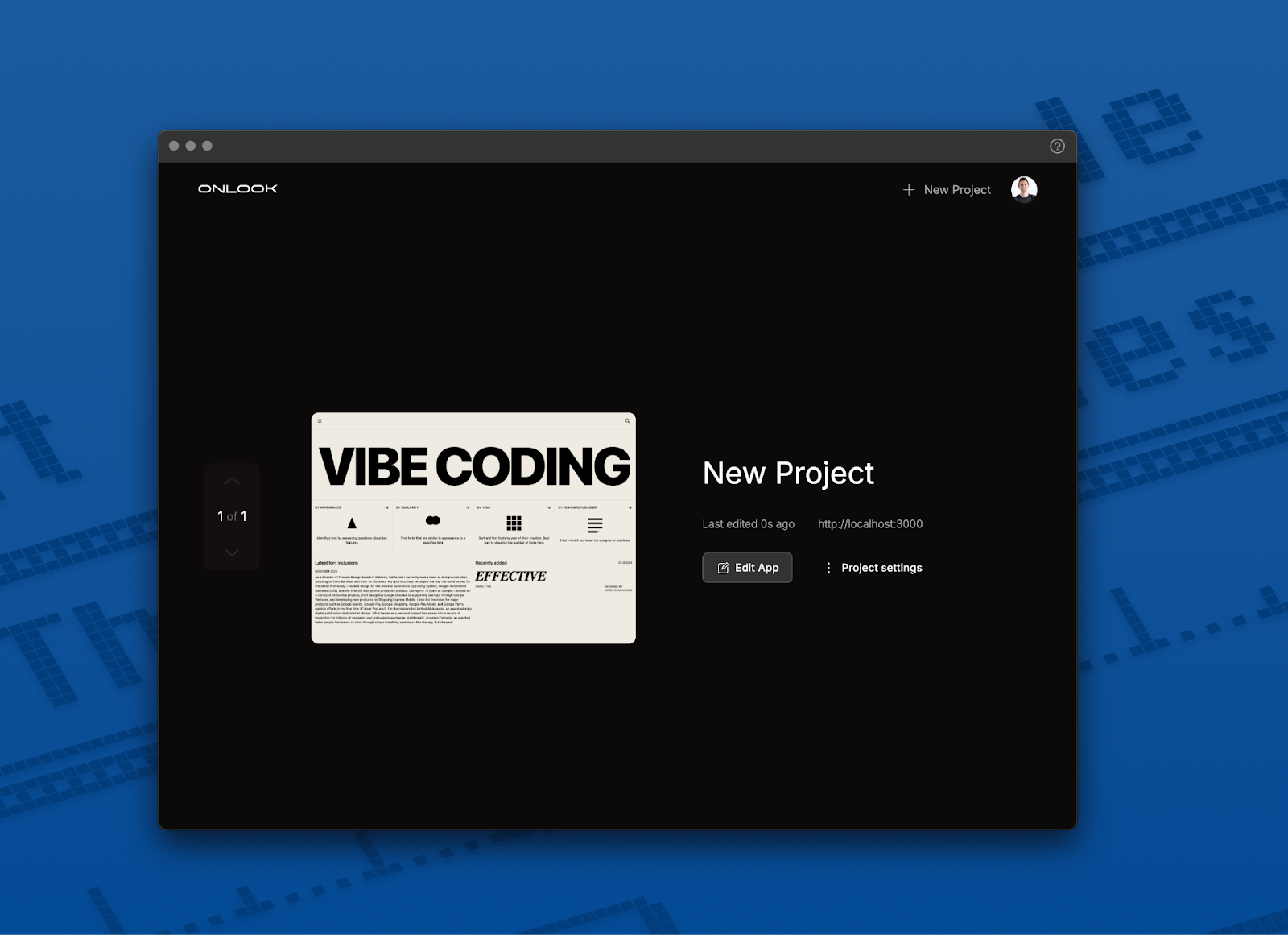
Ein Tool, das uns kürzlich ins Auge gefallen ist, ist Onlook (https://onlook.com/). Was macht Onlook für Designer besonders interessant? Es verbindet auf clevere Weise eine visuelle Bearbeitungsumgebung, ähnlich wie in Figma, mit der Möglichkeit, eine echte React-Website, die lokal auf Ihrem Rechner läuft, direkt zu manipulieren.

Es geht nicht nur darum, ein statisches Bild zu generieren; Sie interagieren mit Live-Komponenten. Für diejenigen, die gerne an Details feilen, verwendet Onlook Tailwind CSS. Das sind tolle Neuigkeiten, denn es öffnet die Tür für tiefere Anpassungen, sodass Sie das Styling über die anfängliche KI-Generierung hinaus verfeinern können – perfekt für Designer, die es lieben, in die CSS-Details einzutauchen.
Der Ersteller des Quelltextes hat sogar eine kurze Videodemo zusammengestellt. Sie zeigt, wie Onlook ein Bild als Referenz nimmt und daraus eine funktionale Website generiert. Das in Aktion zu sehen, unterstreicht wirklich das Potenzial dieses Ansatzes.
Was Vibe-Coding für uns bedeutet
Was ist also die Quintessenz aus all dem? Tools, die Vibe-Coding nutzen, wie Onlook, sind mehr als nur eine Neuheit. Sie weisen auf eine Zukunft hin, in der:
- Prototyping beschleunigt wird: Visuelle Ideen oder sogar grobe Skizzen schnell in funktionierende Webkomponenten übersetzt werden.
- Design und Entwicklung zusammenwachsen: Die Kluft zwischen visuellen Design-Tools und der tatsächlichen Code-Implementierung verringert sich deutlich.
- Lernen sich weiterentwickelt: Während tiefes Programmierwissen für die anfängliche Generierung möglicherweise nicht erforderlich ist, wird das Verständnis von Frameworks (wie React) und Styling (wie Tailwind) für die Verfeinerung wertvoll.
Es ist eine aufregende, vielleicht etwas chaotische Zeit, um Designer zu sein. Die Tools entwickeln sich schnell weiter, und die Möglichkeiten, die sich durch KI und Vibe-Coding eröffnen, sind enorm. Neugierig zu bleiben und mit Plattformen wie Onlook zu experimentieren, scheint der beste Weg nach vorn zu sein.
Warum probieren Sie Onlook nicht aus und sehen, wie sich diese neue Arbeitsweise anfühlt? Die Zukunft des Designs sieht definitiv anders aus, und es selbst in die Hand zu nehmen, ist der beste Weg, es zu verstehen.
Weitere Informationen finden Sie unter Onlook (https://onlook.com/)