In der Welt der Typografie spielt jede Kurve, Linie und Strich eine entscheidende Rolle bei der Gestaltung von lesbarem und visuell ansprechendem Text. Zu diesen nuancierten Elementen gehören Unterlängen, die verlängerten Schleifen bestimmter Kleinbuchstaben, die unter die Grundlinie fallen.
In diesem schnellen Leitfaden erforschen wir Unterlängen, ihre Bedeutung im Design und den Einfluss, den sie auf Lesbarkeit, Ästhetik und Abstände in typografischen Werken haben. Ob du ein erfahrener Designer oder ein Typografie-Enthusiast bist, das Verständnis von Unterlängen kann deine Wertschätzung und Anwendung von Textdesign verbessern.
Tauchen wir ein.
Was ist eine Unterlänge in der Typografie?

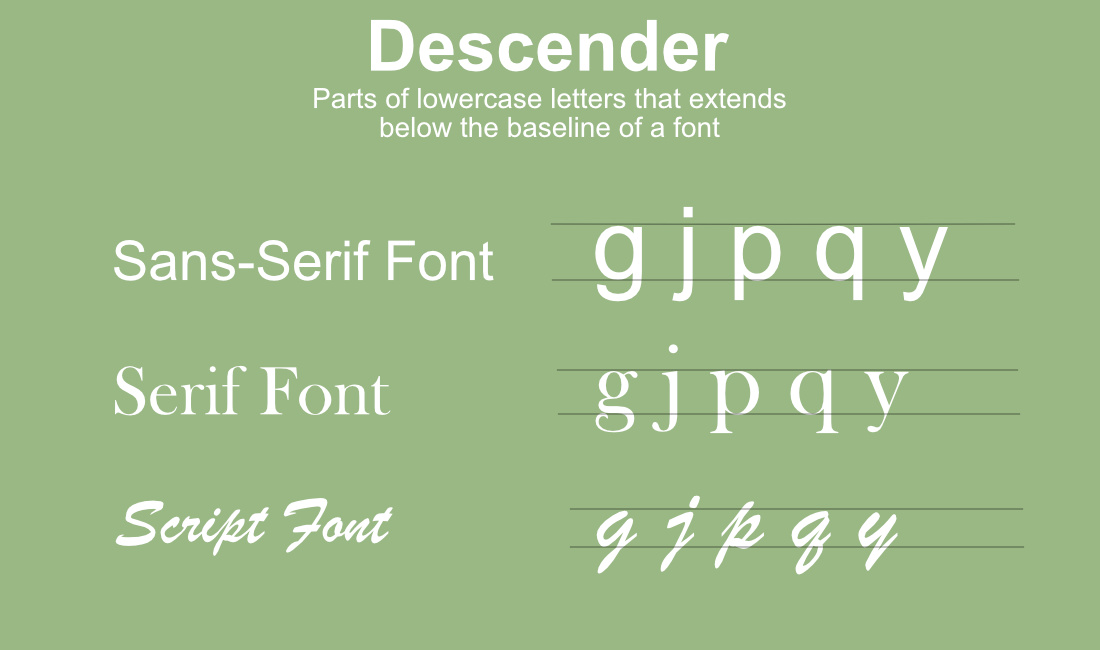
Absteiger sind die Teile von Kleinbuchstaben, wie ‚g‘, ‚j‘, ‚p‘, ‚q‘ und ‚y‘, die unter die Grundlinie einer Schrift fallen.
Die Grundlinie ist die unsichtbare Linie, auf der die meisten Buchstaben sitzen, und Unterlängen fallen unter diese Linie und fügen dem Text Tiefe und Dimension hinzu. In einigen Schriftarten können die Buchstaben ‚f‘ und ‚z‘ ebenfalls subtile Unterlängenelemente aufweisen, obwohl dies je nach Schriftdesign variiert.
Die Rolle von Unterlängen in der Typografie

(Quelle: Lauren Winters)
Unterlängen spielen eine entscheidende Rolle bei der Lesbarkeit und dem Erscheinungsbild von Texten. Sie tragen zum vertikalen Rhythmus einer Textzeile bei, indem sie das visuelle Gewicht und die Verteilung des Weißraums ausbalancieren.
In Handschrift und Kalligrafie ermöglichen Unterlängen expressive Verzierungen, während sie in digitaler und gedruckter Typografie den Gesamtcharakter und den Fluss von Absätzen beeinflussen.
Einfluss auf Design und Lesbarkeit
Das Design von Unterlängen beeinflusst die Lesbarkeit von Texten, insbesondere in dichten Textblöcken oder kleineren Größen. Ein gut proportionierter Unterlängen kann die Klarheit des Textes verbessern, indem er ausreichende Trennung zwischen den Zeilen schafft und Buchstaben daran hindert, ineinander überzugehen.
Übermäßig lange oder dekorative Unterlängen können jedoch die Lesbarkeit stören, insbesondere in Kontexten, in denen der Platz begrenzt ist.
Unterlängen und Schriftgestaltung

(Quelle: Jim Kennelly)
Schriftgestalter gestalten Unterlängen akribisch, um den Stil, Ton und Zweck der Schrift widerzuspiegeln. Die Länge und Form der Unterlängen tragen zur Identität der Schrift bei, wobei Variationen von rein funktional bis hin zu elegant dekorativ reichen.
Es ist wichtig, ästhetische Anziehungskraft mit Praktikabilität auszubalancieren und sicherzustellen, dass die Unterlängen die beabsichtigte Anwendung der Schrift unterstützen, sei es für Fließtext, Überschriften oder künstlerische Kompositionen.
Die richtige Schriftart auswählen
Die Wahl der Schriftart beeinflusst maßgeblich die Effektivität der Unterlängen in einem bestimmten Designprojekt. Die Berücksichtigung der beabsichtigten Verwendung, der Zielgruppe und des Mediums der Schriftart ist entscheidend.
Zum Beispiel zeichnen sich Schriftarten, die für das Lesen von Texten über längere Zeit gedacht sind, oft durch zurückhaltendere Unterlängen aus, um die Lesbarkeit zu erhalten, während Display-Schriften möglicherweise ausgeprägtere und stilisierte Unterlängen für dekorative Effekte aufweisen.
Typografie mit Blick auf Unterlängen anpassen
Bei der Arbeit mit Typografie sind möglicherweise Anpassungen erforderlich, um die spezifischen Merkmale von Unterlängen zu berücksichtigen. Dazu gehören Anpassungen des Zeilenabstands (Leading), des Kernings und des Layouts, um sicherzustellen, dass der Text ausgewogen und lesbar bleibt.
Du könntest auch das Zusammenspiel zwischen Oberlängen (den Teilen von Buchstaben, die über die Grundlinie hinausragen) und Unterlängen in Betracht ziehen, um einen harmonischen vertikalen Rhythmus zu schaffen.
Best Practices für Typografie mit Abstiegen
Behalte diese Tipps im Kopf, um das Beste aus Unterlängen im Typografie-Design zu machen.
1. Stelle ausreichenden Zeilenabstand (Leading) sicher
Passe den Zeilenabstand an, um ein angenehmes Leseerlebnis zu schaffen, und ermögliche es Unterlängen und Oberlängen aus benachbarten Zeilen, ohne visuelle Störungen nebeneinander zu existieren. Dies verbessert nicht nur die Lesbarkeit, sondern trägt auch zu einem ästhetisch ansprechenderen Layout bei.
2. Berücksichtige Unterlängen im Layout-Design
Integriere den Platz, der für Unterlängen in deine Layout-Designs benötigt wird, insbesondere bei engem Platzangebot oder Rastersystemen. Diese Überlegung kann verhindern, dass der Text gedrängt aussieht, und die Integrität des visuellen Flusses deines Designs erhalten.
3. Kombiniere Schriftarten mit kompatiblen Unterlängen
Vergleiche beim Mischen von Schriftarten deren Abstiegslängen, um visuelle Harmonie sicherzustellen. Unterschiedliche Unterlängen können zu einem uneinheitlichen Erscheinungsbild führen und die Kohärenz deines Designs beeinträchtigen.
4. Nutze Unterlängen, um visuelles Interesse zu wecken
Nutze die einzigartigen Formen und Längen von Unterlängen, um Charakter und Stil zu Logos, Überschriften und besonderen Textelementen hinzuzufügen. Gut gewählte Unterlängen können als Blickpunkte dienen, die das Auge des Lesers anziehen und deinen Designs Persönlichkeit verleihen.
5. Balanciere Unterlängen und Oberlängen aus
Erreiche typografisches Gleichgewicht, indem du sowohl Unterlängen als auch Oberlängen in dein Design einbeziehst. Dieses Gleichgewicht beeinflusst nicht nur den vertikalen Rhythmus, sondern auch die Gesamtharmonie des Textes und trägt zu einem polierten und professionellen Erscheinungsbild bei.
6. Teste die Lesbarkeit über verschiedene Medien hinweg
Stelle sicher, dass Unterlängen die Lesbarkeit nicht beeinträchtigen, indem du deine Designs über verschiedene Medien, Auflösungen und Größen hinweg testest. Dies ist besonders wichtig im responsiven Webdesign, wo Text über eine Reihe von Geräten und Bildschirmgrößen hinweg lesbar bleiben muss.
7. Beachte kulturelle und sprachliche Unterschiede
Bei der Arbeit mit Sprachen, die Skripte mit prominenten Abstiegs-Elementen verwenden, berücksichtige kulturelle und sprachliche Feinheiten. Das Design und die Platzierung von Unterlängen können je nach Sprache erheblich variieren und beeinflussen, wie der Text ausbalanciert und platziert werden sollte.
8. Optimiere Unterlängen für die Bildschirmlesbarkeit
Für digitale Designs stelle sicher, dass Abstiege bei niedrigeren Auflösungen klar und unterscheidbar sind. Die Bildschirmlesbarkeit kann davon beeinflusst werden, wie gut Abstiege dargestellt werden, insbesondere auf Geräten mit geringerer Pixeldichte.
9. Erkunde kreative Möglichkeiten mit Unterlängen
Abstiege bieten kreative Möglichkeiten jenseits traditioneller Textlayouts. Erwäge, sie in künstlerischen Kompositionen wie Plakaten oder Buchumschlägen zu verwenden, wo sie zum visuellen Thema oder zur Erzählung des Stücks beitragen können.
10. Passe Unterlängen für typografische Bewegungen an
Bei der Gestaltung typografischer Elemente für Animationen oder Videos bedenke, wie Unterlängen sich bewegen und mit anderen Elementen interagieren. Animierte Unterlängen können deiner Arbeit eine dynamische Qualität verleihen, sollten jedoch sorgfältig choreografiert werden, um Lesbarkeit und visuellen Reiz zu erhalten.
Fazit
Abstiege sind mehr als nur typografische Verzierungen; sie sind wesentliche Bestandteile, die die Lesbarkeit, Ästhetik und den Charakter von Text beeinflussen.
Indem du die Prinzipien von Unterlängen verstehst und überlegt anwendest, kannst du deine typografischen Projekte aufwerten und sicherstellen, dass sie effektiv und attraktiv kommunizieren.