„`html
Typografie geht nicht nur darum, attraktive Schriftarten auszuwählen; es geht darum, Inhalte effektiv zu organisieren, um den Leser auf sinnvolle Weise durch einen Text zu führen. Hierarchie in der Typografie ist ein entscheidendes Werkzeug, das Designern dabei hilft, dieses Ziel zu erreichen.
Es formt die Art und Weise, wie Informationen wahrgenommen und verstanden werden, und stellt sicher, dass die wichtigsten Elemente zuerst ins Auge springen. Es ist ein wichtiges Konzept, das alle Arten von Designern kennen sollten.
In diesem umfassenden Leitfaden untersuchen wir das Konzept der Hierarchie in der Typografie, ihre grundlegenden Bestandteile, praktische Anwendungen und Tipps für die Beherrschung des typografischen Designs, um Kommunikation und Engagement zu verbessern. Lass uns anfangen.
Was ist Hierarchie in der Typografie?

Hierarchie in der Typografie bezieht sich auf die Anordnung und Präsentation von Textelementen auf eine Weise, die die Reihenfolge der Bedeutung klar angibt.
Es umfasst das Unterscheiden von Textabschnitten mithilfe verschiedener typografischer Techniken, um die Aufmerksamkeit des Lesers dorthin zu lenken, wo sie am dringendsten benötigt wird. Eine effektive Hierarchie macht Dokumente einfacher zu scannen, zu verstehen und zu navigieren und verbessert sowohl die Benutzerfreundlichkeit als auch die Ästhetik des Designs.
Jedes Medium, das Text enthält, benötigt eine Form der typografischen Hierarchie. Von Websites und mobilen Apps über Zeitungen und Unternehmensberichte kann der effektive Einsatz von Hierarchie den Kommunikationsprozess beeinflussen.
Bei digitalen Designs sollte die zusätzliche Ebene der Interaktivität berücksichtigt werden. Klickbare Elemente wie Schaltflächen und Links sollten leicht identifizierbar sein, oft durch die Verwendung von Farbe und Größe, um ihre Handlungsfähigkeit zu kennzeichnen.
Die Bedeutung der typografischen Hierarchie
Typografische Hierarchie ist aus mehreren Gründen wesentlich:
- Verbessert die Lesbarkeit: Sie organisiert Text so, dass Leser mühelos von einem Element zum anderen wechseln können, basierend auf ihrer Relevanz und Wichtigkeit.
- Verbessert die Benutzererfahrung: Ein gut strukturiertes Dokument oder eine gut strukturierte Webseite kann die Benutzererfahrung erheblich verbessern, indem Informationen leicht zugänglich gemacht werden.
- Kommuniziert effektiv: Durch die Festlegung einer klaren Hierarchie können Designer Schlüsselbotschaften effektiver kommunizieren und sicherstellen, dass die wichtigsten Informationen hervorstechen.
- Schafft visuelles Interesse: Über die Funktionalität hinaus fügt Hierarchie ästhetischen Wert hinzu, indem sie Layouts dynamischer und ansprechender gestaltet.
Elemente der typografischen Hierarchie

(Quelle: Lillian Pham)
Das Erstellen einer visuellen Hierarchie erfordert die Manipulation verschiedener typografischer Elemente, um Hierarchieebenen zu erstellen. Diese Elemente umfassen:
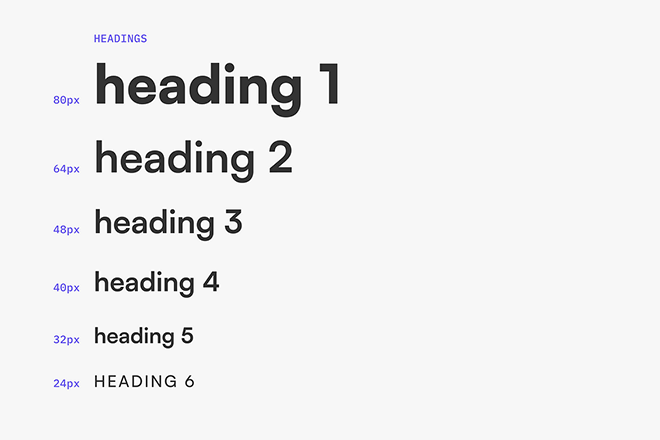
Größe
Größerer Text wird oft als wichtiger wahrgenommen, was Größe zu einem der einfachsten Werkzeuge zur Erstellung von Hierarchien macht. Überschriften, typischerweise der größte Text auf der Seite, ziehen sofort die Aufmerksamkeit auf sich.
Gewicht
Das Gewicht einer Schriftart, von leicht bis fett, kann die Wahrnehmung erheblich beeinflussen. Fettere Schriftarten werden normalerweise verwendet, um wichtige Informationen hervorzuheben.
Farbe
Farbe kann Aufmerksamkeit erregen und emotionale Reaktionen auslösen. Die Verwendung von kontrastierenden Farben oder gesättigteren Schattierungen kann dazu beitragen, wichtige Informationen hervorzuheben.
Schriftart
Die Verwendung verschiedener Schriftarten in einem Design kann zwischen verschiedenen Arten von Inhalten unterscheiden. Die Auswahl unterschiedlicher Schriftarten für Überschriften, Untertitel und Fließtext kann die Struktur von Informationen klären.
Abstand
Die Anpassung des Abstands um Text herum, einschließlich Rändern, Zeilenabstand (Zeilenhöhe) und Buchstabenabstand (Laufweite und Spatium), kann beeinflussen, wie Text gelesen und in Bezug auf seine Wichtigkeit wahrgenommen wird.
Position
Wo Text auf einer Seite platziert ist, kann seine wahrgenommene Wichtigkeit beeinflussen. Normalerweise wird Information, die oben oder an prominenten Stellen platziert ist, als am wichtigsten betrachtet.
Entwicklung einer effektiven typografischen Hierarchie</ h2>

(Quelle: Honk Creative)
Der Prozess der Entwicklung einer typografischen Hierarchie erfordert sorgfältige Planung und Verständnis der Inhaltsstruktur. Hier sind wichtige Schritte zu beachten:
Inhalte analysieren
Beginnen Sie damit, die vorhandenen Inhalte zu verstehen. Identifizieren Sie die Schlüsselbotschaften, unterstützende Informationen und eventuelle sekundäre Inhalte. Diese Analyse wird Ihnen dabei helfen, typografische Techniken anzuwenden, um Abschnitte zu differenzieren.
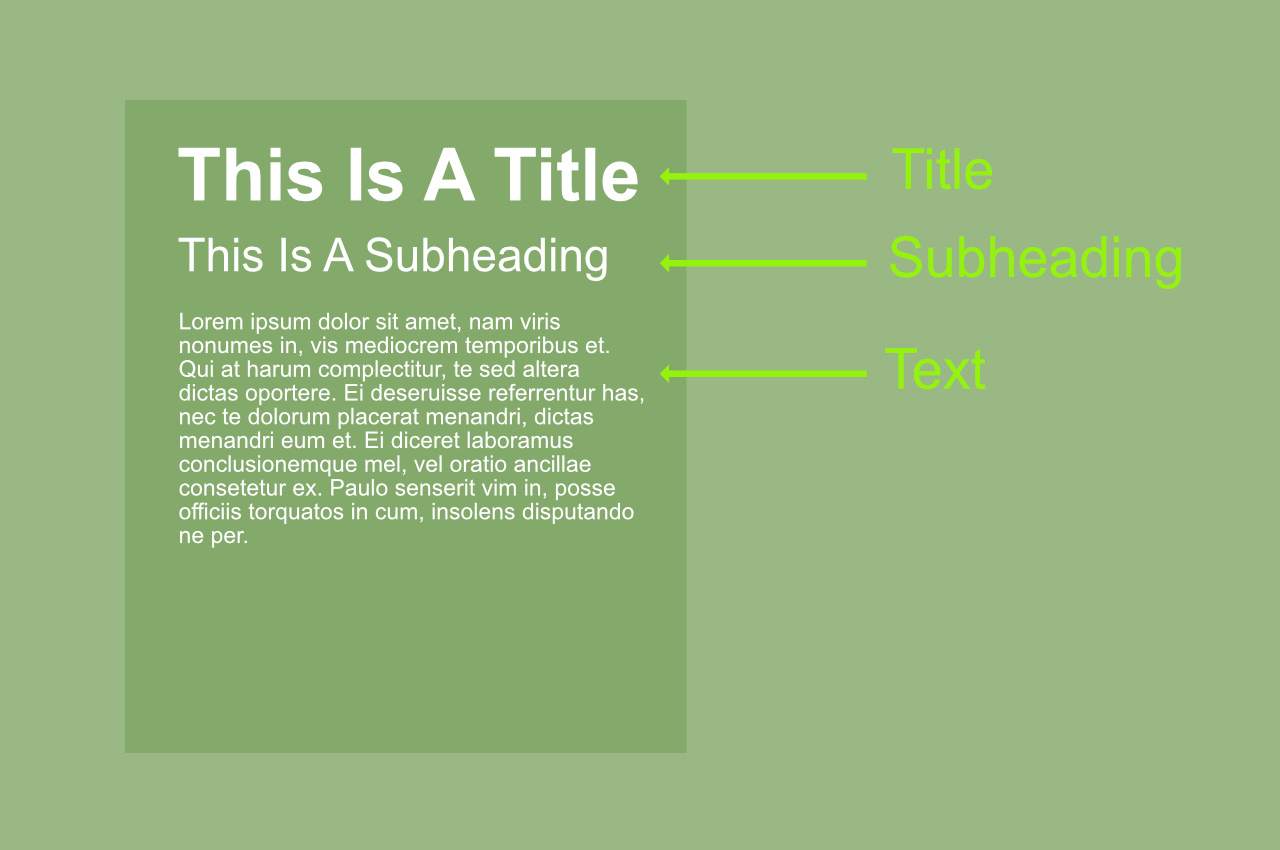
Ebenen der Wichtigkeit definieren
Legen Sie klare Ebenen der Wichtigkeit unter den Textelementen fest. Im Allgemeinen benötigen Sie primäre, sekundäre und tertiäre Ebenen, die Überschriften, Untertitel und Fließtext entsprechen.
Typografische Techniken anwenden
Nutzen Sie die Elemente der Hierarchie – Größe, Gewicht, Farbe, Schriftart, Abstand und Position –, um visuell zwischen Textebenen zu unterscheiden. Die Konsistenz in diesen Elementen über ähnliche Textebenen hinweg ist entscheidend für die Erhaltung der Klarheit.
Tipps zur Beherrschung der Hierarchie in der Typografie
1. Halten Sie es einfach
Beginnen Sie mit den grundlegendsten Elementen – Größe, Gewicht und Abstand –, bevor Sie komplexere Elemente wie Farbe und Schriftartenvariationen einführen. Eine Überkomplizierung des Designs mit zu vielen Schwerpunkten kann den Leser verwirren und die Hauptnachricht verwässern.
2. Seien Sie konsistent
Halten Sie die Konsistenz darin, wie typografische Elemente in Ihrem Design verwendet werden. Die konsistente Verwendung von Schriftbehandlungen trägt dazu bei, eine kohärente visuelle Sprache zu schaffen, die die Navigation für den Leser intuitiv macht.
3. Testen Sie Ihre Designs
Testen Sie Ihre typografische Hierarchie immer mit tatsächlichen Benutzern, um zu sehen, wie effektiv der Text sie durch den Inhalt führt. Benutzertests können unschätzbare Einblicke liefern und Ihnen helfen, Ihre Designs anzupassen, um Klarheit und Wirkung zu verbessern.
4. Berücksichtigen Sie Barrierefreiheit
Entwerfen Sie mit Barrierefreiheit im Hinterkopf, um sicherzustellen, dass Ihre Verwendung von Hierarchie Benutzern mit Sehbeeinträchtigungen oder Lesebehinderungen das Navigieren durch den Text erleichtert. Verwenden Sie ausreichend Kontrast, skalierbare Textgrößen und klare Schriftarten, um die Lesbarkeit zu verbessern.
5. Lernen Sie von anderen
Analysieren Sie und lernen Sie von erfolgreichen Designs, um zu verstehen, wie effektive Hierarchie eingesetzt wird. Magazine, Websites und Bücher können Inspiration und praktische Beispiele dafür bieten, wie typografische Hierarchie innovativ angewendet werden kann.
6. Experimentieren Sie
Obwohl das Verständnis und die Befolgung typografischer Regeln entscheidend sind, können Experimente mit unkonventionellen Layouts und typografischen Behandlungen kreative und effektive Lösungen bringen. Manchmal kann das Brechen von Regeln auf durchdachte Weise Ihre Arbeit herausragen lassen.
7. Verwenden Sie visuelle Anker
Verwenden Sie visuelle Anker wie Kästen, Linien oder Bilder, um die typografische Hierarchie zu ergänzen. Diese Elemente können einen Lesepfad definieren und wichtige Teile des Inhalts hervorheben und die Hierarchie verstärken.
8. Betonen Sie wichtige Informationen
Heben Sie wichtige Informationen durch den Einsatz von unterschiedlichen Farben oder fetten Schriftarten hervor. Dies ist besonders effektiv für Daten, Namen oder alle wichtigen Daten, die dem Leser sofort ins Auge fallen sollen.
9. Passen Sie die Hierarchie für verschiedene Medien an
Denken Sie darüber nach, wie sich Ihre typografische Hierarchie auf verschiedene Medien und Geräte überträgt. Eine Hierarchie, die auf einem Desktop funktioniert, muss möglicherweise für mobile Geräte angepasst werden, um Lesbarkeit und Benutzerfreundlichkeit zu gewährleisten.
10. Balancieren Sie den negativen Raum aus
Verwenden Sie den negativen Raum klug, um die Lesbarkeit Ihres Textes zu verbessern und visuelle Überlastung zu vermeiden. Gut platzierte Leerraum kann Ihren Inhalt zugänglicher und leichter verdaulich machen.
11. Typografische Paarung verwenden
Meistern Sie die Kunst der Schriftkombination, um Hierarchie weiter zu definieren. Die Kombination von komplementären Schriftarten kann verschiedene Textelemente klar abgrenzen und Ihrem Design eine zusätzliche Ebene der Raffinesse verleihen.
12. Dynamische Textgrößen
Implementieren Sie dynamische Textgrößen, insbesondere in digitalen Kontexten, um sicherzustellen, dass die Hierarchie unabhängig von der Bildschirmgröße oder den Benutzervorlieben beibehalten wird. Responsive Typografie passt sich an, um die bestmögliche Benutzererfahrung zu bieten.
Fazit
Die Beherrschung der Hierarchie in der Typografie geht nicht nur darum, Text lesbar zu machen; es geht darum, Inhalte so zu organisieren, dass sie informieren und engagieren. Als Designer sollte Ihr Ziel sein
, Erfahrungen zu gestalten, die den Leser auf natürliche Weise durch die Erzählung führen, wobei Sie alle verfügbaren Werkzeuge nutzen, um die Kommunikation zu verbessern.
Mit Übung, Liebe zum Detail und einem tiefen Verständnis typografischer Prinzipien kann jeder gewöhnlichen Text in eine überzeugende, leicht navigierbare visuelle Hierarchie verwandeln.
Quellenlink
„`