Das Layout kann sowohl eines der einfachsten als auch eines der kniffligsten Elemente des Webdesigns sein. Manchmal kann ein Designer in wenigen Minuten ein erstaunliches Layout erstellen und manchmal kann derselbe Designer den größten Teil des Tages mit derselben Aufgabe kämpfen.
Jedes Projekt ist einzigartig und erfordert eine einzigartige Lösung, aber ich habe festgestellt, dass es hilfreich ist, einige robuste und unglaublich vielseitige Ausrichtungen im Hinterkopf zu behalten, auf die ich zurückgreifen kann, wenn ich stecken bleibe.
Die folgenden zehn Layouts sollten ausreichen, um Sie selbst durch die schlimmsten Fälle von Designer-Block zu bringen, wenn Sie nicht herausfinden können, wie Sie den Inhalt auf Ihrer Seite am besten anordnen.
Es einfach halten
Das Seitenlayout ist gleichzeitig Kunst und Wissenschaft. Etwas zu kreieren, das visuell ansprechend und einzigartig ist, erfordert ein Auge des Künstlers. Es gibt jedoch mehrere sehr einfach zu befolgende Richtlinien, die Sie verwenden können, um solide Layouts zu erstellen, die für eine Vielzahl von Fällen funktionieren. Dazu gehören die Auswahl und Einhaltung einer Ausrichtung, die ordnungsgemäße Strukturierung Ihres Leerraums und die Hervorhebung wichtiger Elemente durch Größe, Positionierung usw.
Designer stressen oft viel zu sehr über den Layoutprozess. Wir neigen dazu, an ein Projekt heranzugehen und zu denken, dass es in jeder Hinsicht komplett einzigartig sein muss, um unsere Zeit und das Geld des Kunden wert zu sein.
Wenn Sie sich jedoch im Web umsehen, werden Sie feststellen, dass dies nicht unbedingt der Fall ist. Großartig aussehende Websites verwenden oft Layouts, die ziemlich einfach sind und überhaupt nicht einzigartig. Es stimmt, dass die Seiten, über die wir Designer am meisten staunen, oft von den eigenartigen Websites stammen, die aus der Norm ausbrechen, aber Ihr durchschnittlicher Kunde möchte einfach nur etwas Benutzerfreundliches, Sauberes und Professionelles.
In diesem Artikel werden wir uns zehn sehr verbreitete Layouts ansehen, die Sie auf unzähligen Websites im Web finden können. Beachten Sie, dass die Art und Weise, wie diese Websites gestaltet sind, d. h. die Farben, Grafiken und Schriften, einzigartig ist, aber die grundlegende Struktur der Websites selbst auf bewährten Methoden zum Layouten einer Webseite basiert. Wir werden dies betonen, indem wir Ihnen zunächst eine einfache Silhouette des Layouts zeigen, damit Sie Ihre eigenen Gedanken und Designs darauf projizieren können, und dann werden wir es mit einem oder zwei Beispielen von echten Websites, die das Layout verwenden, ergänzen.
Wenn Sie ein Webdesigner sind, bookmarken Sie diese Seite und kommen Sie das nächste Mal zurück, wenn Sie beim Layouten einer Seite stecken bleiben. Beachten Sie, dass jedes der folgenden Layouts einen grundlegenden Vorschlag darstellt, den Sie formen und anpassen können. Ich ermutige Sie, sie nicht so zu verwenden, wie sie sind, sondern setzen Sie Ihren eigenen Spin darauf, basierend auf den Bedürfnissen Ihres Projekts.
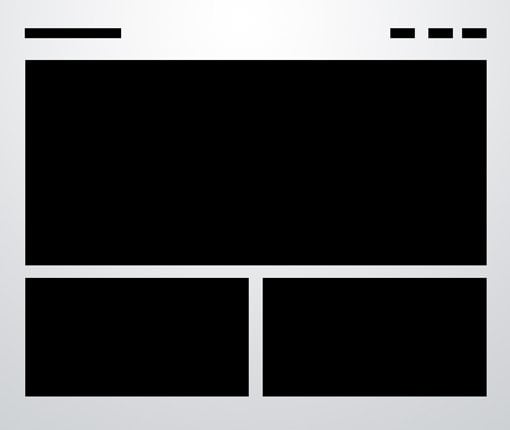
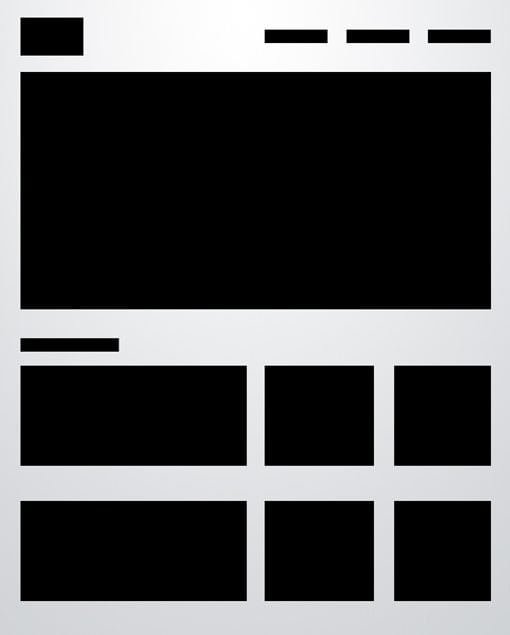
1. Drei Boxen
Dies ist wahrscheinlich das einfachste Layout auf der Liste. Tatsächlich werden Sie versucht sein zu denken, dass es viel zu einfach ist, um jemals Ihren eigenen Bedürfnissen zu entsprechen. Wenn das der Fall ist, werden Sie überrascht sein, wenn Sie wirklich darüber nachdenken, wie vielseitig die Anordnung wirklich ist.
Das Layout mit drei Boxen enthält einen Hauptgrafikbereich, gefolgt von zwei kleineren Boxen darunter. Jede dieser Boxen kann mit einer Grafik, einem Textblock oder einer Mischung aus beidem gefüllt werden. Die Hauptbox in diesem Layout ist oft ein jQuery-Slider, der in der Lage ist, so viel Inhalt zu präsentieren, wie Sie möchten!
Die Silhouettenformen oben sind Bereiche, die für Logos, Firmennamen, Navigation, Suchleisten und jeglichen anderen informativen und funktionalen
Inhalt auf einer Website verwendet werden können.

Dieses Design eignet sich ideal für eine Portfolio-Seite oder alles, was einige Beispiele von Grafiken zeigen muss. Jedes der Bilder könnte ein Link sein, der zu einer größeren, komplexeren Galerieseite führt. Später im Artikel werden wir sehen, wie man diese Idee noch weiter ausbauen kann.
Beispiel-Website-Templates und -Themen
Es ist ein einfaches Konzept, um loszulegen. Aber Sie können mit einer vorgefertigten Vorlage einen Vorsprung in diesem Design erhalten. Sie finden leicht viele HTML-Vorlagen und WordPress-Themes, die diese Layouts in beliebten Marktplätzen verwenden. Hier sind nur ein paar großartige Beispiele.
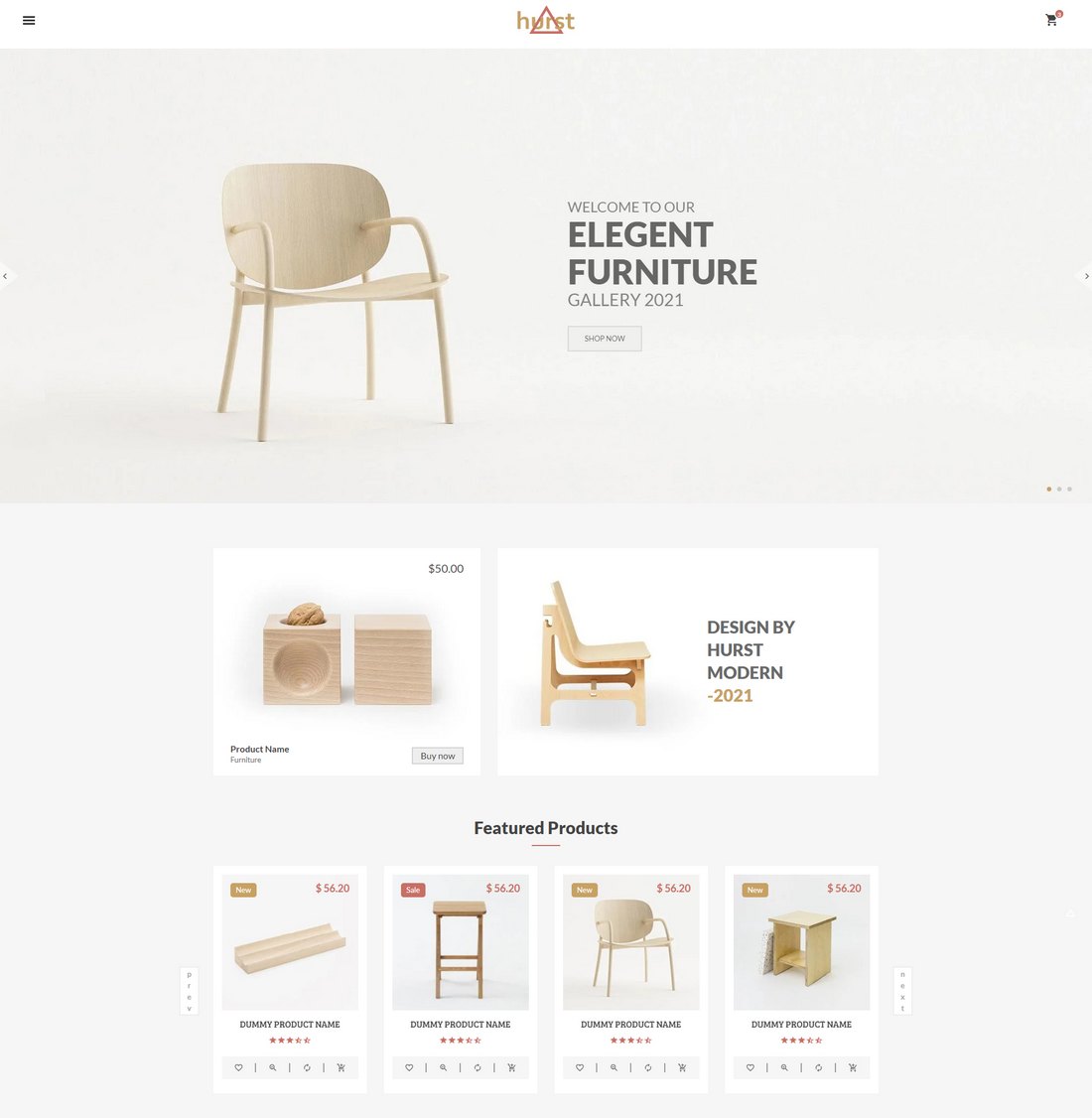
Hurst ist eine HTML-Website-Vorlage, die das Layout mit drei Boxen recht effektiv nutzt. Wie Sie in diesem Beispiel sehen können, funktioniert das Layout gut, um sowohl das Unternehmen als auch seine Produkte hervorzuheben, ohne das Design mit überflüssigen Elementen zu belasten.
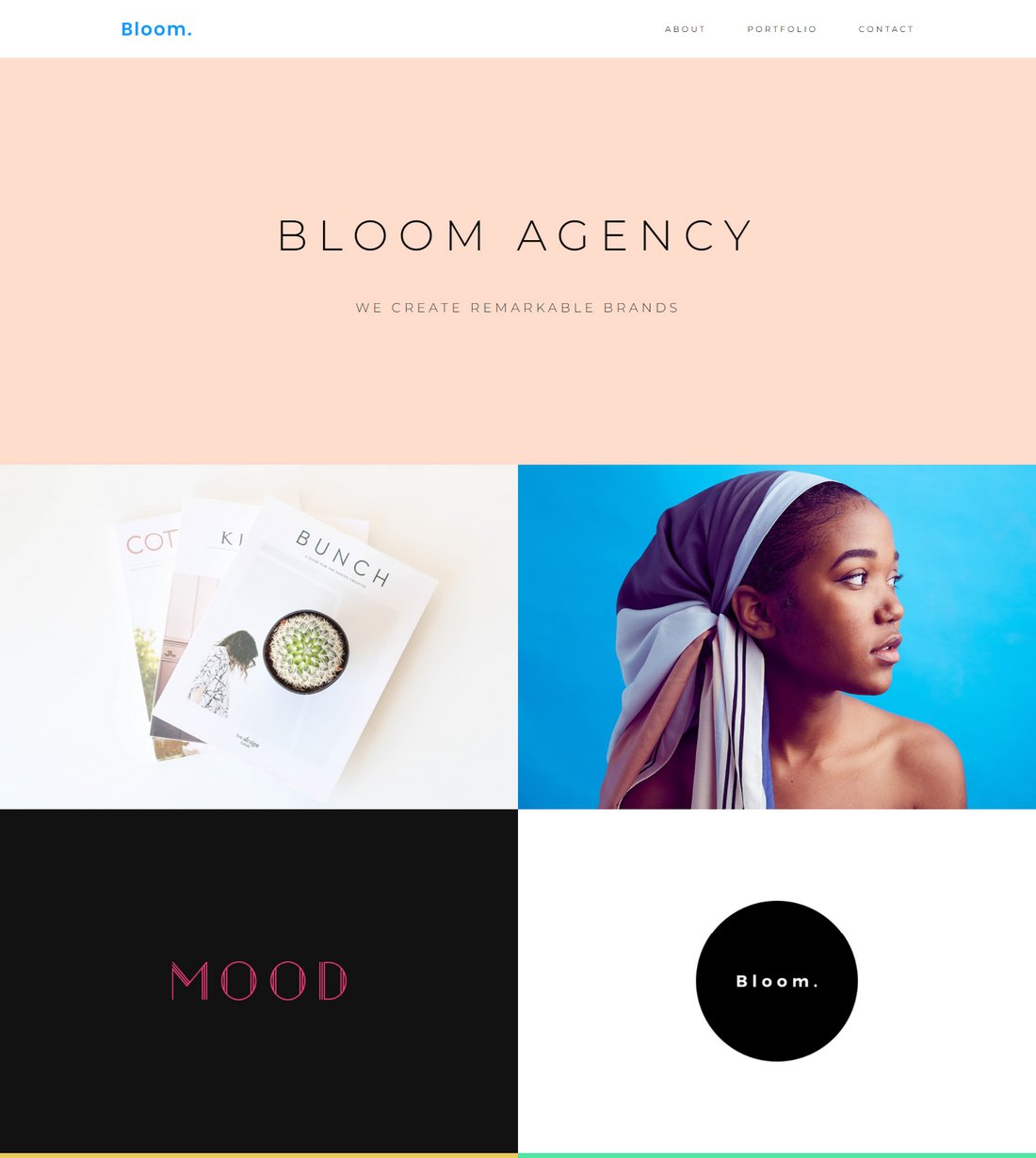
Bloom ist ein weiteres großartiges Beispiel für eine HTML-Vorlage, die das Designkonzept nutzt, um ein attraktives Portfolio-Design zu erstellen. Dieses Design nutzt den Bildschirm voll aus, um eine gut organisierte Website zur Präsentation Ihrer Arbeiten zu erstellen.
2. 3D-Screenshots
Entwickler erweitern ständig die Palette an Web-Apps, und das Layout mit 3D-Bildschirmfotos oder Varianten davon gewinnt an Popularität. Die Grundidee besteht darin, Ihre Seite mit einer Überschrift zu versehen und dann stilisierte Vorschauen Ihrer Anwendung einzubinden. Diese Vorschauen enthalten oft Reflexionen, schwere Schatten, große Hintergrundgrafiken oder aufwendige Verzierungen wie Ranken, die über die Bildschirmfotos kriechen, aber die Kernidee bleibt einfach.

Dieser Trick wird häufig in vorgefertigten Themes verwendet, insbesondere wenn ein Designer ein Standardlayout verkauft und Platzhaltergrafiken benötigt, um sich abzuheben. Nichts vermittelt Modernität und Raffinesse besser als beeindruckende 3D-Effekte!
Beispiel-Website-Vorlagen und -Themen
Obwohl es möglich ist, 3D-Effekte nur mit CSS zu erstellen, ist die beste und einfachste Methode, um coole 3D-ähnliche Header auf Websites zu erstellen, die Verwendung eines WordPress-Plugins wie Slider Revolution. Mit diesem Plugin können Sie Ihre Kreativität entfesseln und faszinierende 3D-Slideshows und interaktive Elemente auf Websites gestalten.
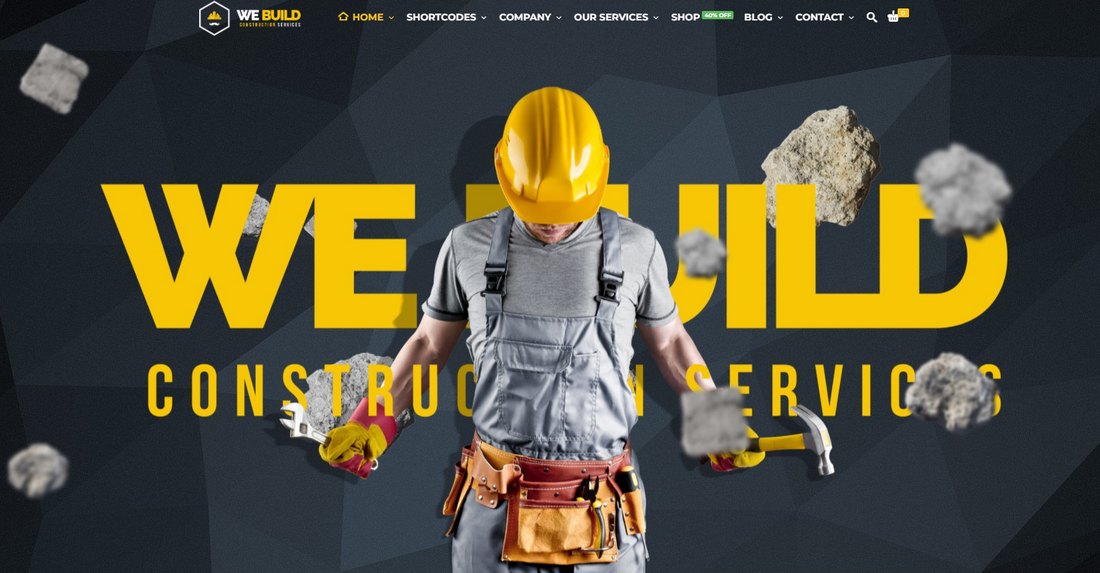
Zum Beispiel nutzt das WordPress-Theme We Build das Slider Revolution-Plugin, um bemerkenswerte interaktive Abschnitte mit 3D-ähnlichen Designs auf seinen Website-Vorlagen zu erstellen.
Sie können auch einen reinen CSS 3D-Bildschirmschoner wie diesen hier erstellen.
3. Fortgeschrittenes Raster
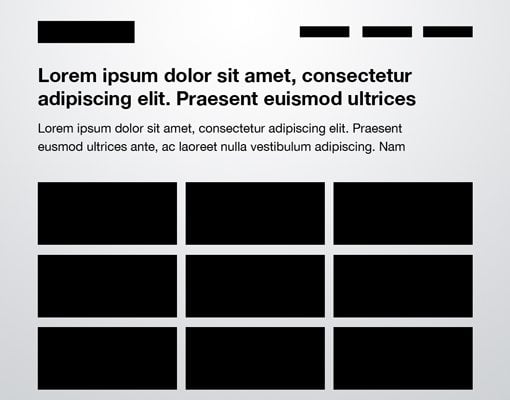
Viele der in diesem Artikel gezeigten Layouts halten sich an eine ziemlich strenge Rasterausrichtung. Sie schlagen jedoch nicht einfach eine Seite voller gleichmäßiger Miniaturansichten vor. Zum Beispiel mischt das folgende Layout die Größen der Bilder, um Monotonie zu vermeiden.
Ähnlich wie beim Beispiel mit den drei Boxen gibt es ein primäres Grafikelement am oberen Rand der Seite. Danach folgt eine einfache Variation der Idee eines gleichmäßigen Rasters von Miniaturansichten. Während der Platz für eine Reihe von vier Quadraten horizontal ausreichen würde, werden die ersten beiden Bereiche kombiniert, sodass sich die linke Hälfte der Seite von der rechten unterscheidet.

Wie beim ersten Layout erwähnt, müssen die Blöcke nicht Bilder sein. Sie können sich zum Beispiel Textblöcke links vorstellen, die quadratische Bilder rechts flankieren.
Beispiel-Website-Vorlagen und -Themen
Es gibt zahlreiche Ansätze zur Gestaltung von Raster-basierten Websites. Frameworks wie Bootstrap und Foundation sind für solche Websites ausgelegt. Das fortgeschrittene Rasterlayout ist jedoch besonders beliebt im Design von Portfolio-Websites.
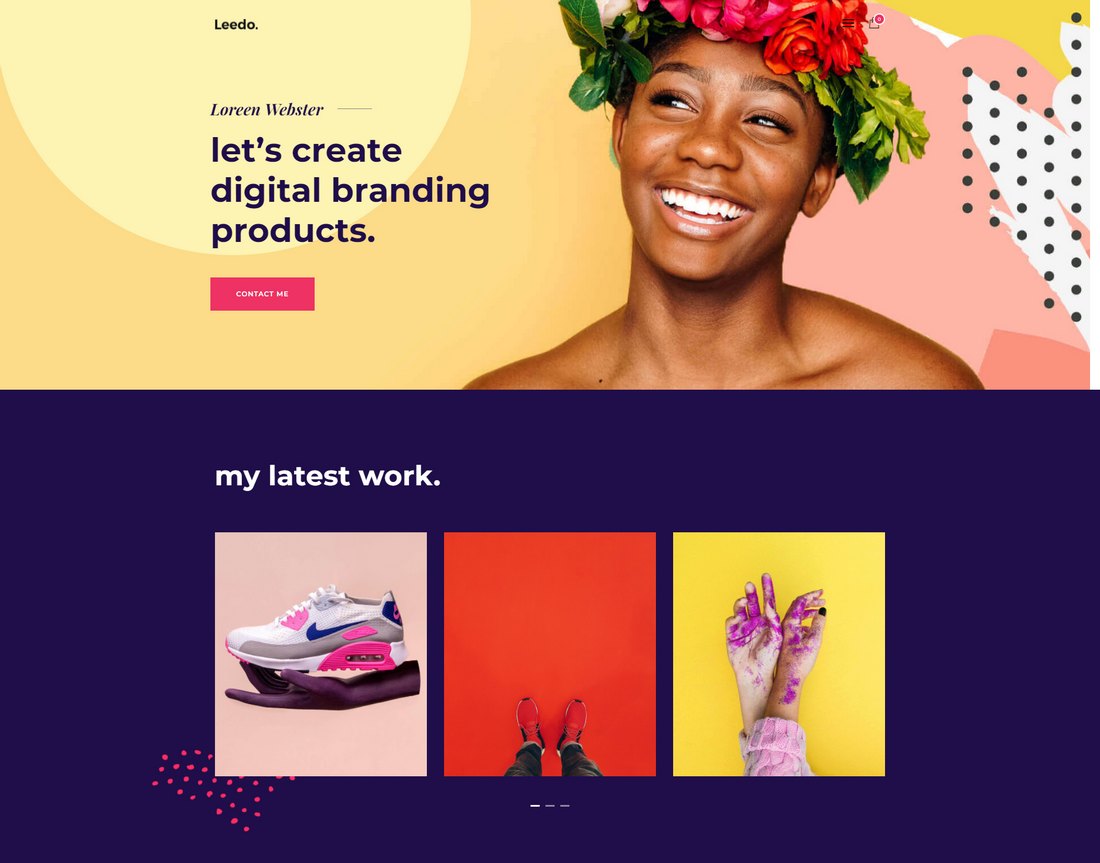
Leedo bietet ein hervorragendes Beispiel dafür, wie man eine saubere Portfolio-Website unter Verwendung des fortgeschrittenen Rasterlayouts gestaltet.
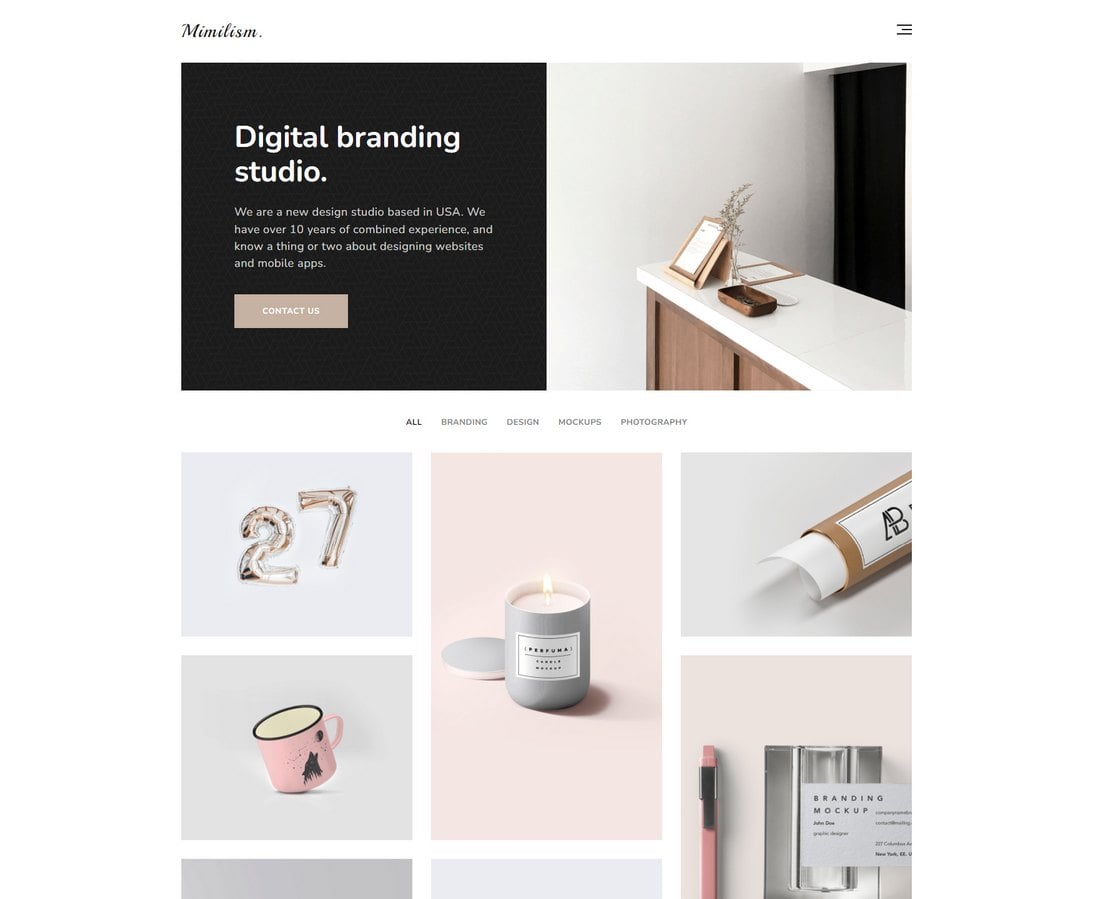
Die HTML-Portfolio-Vorlage Minimalismus verwendet das Rasterdesign auf eine andere Weise, um ihre Portfolio-Galerie
zu präsentieren.
Es liegt an Ihnen, dieses Konzept zu Ihrem eigenen zu machen.
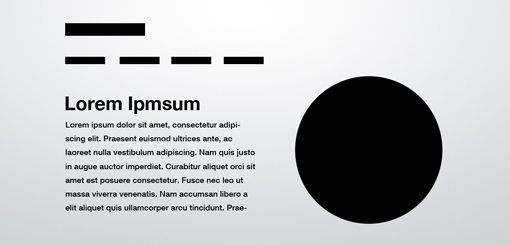
4. Hervorgehobene Grafik
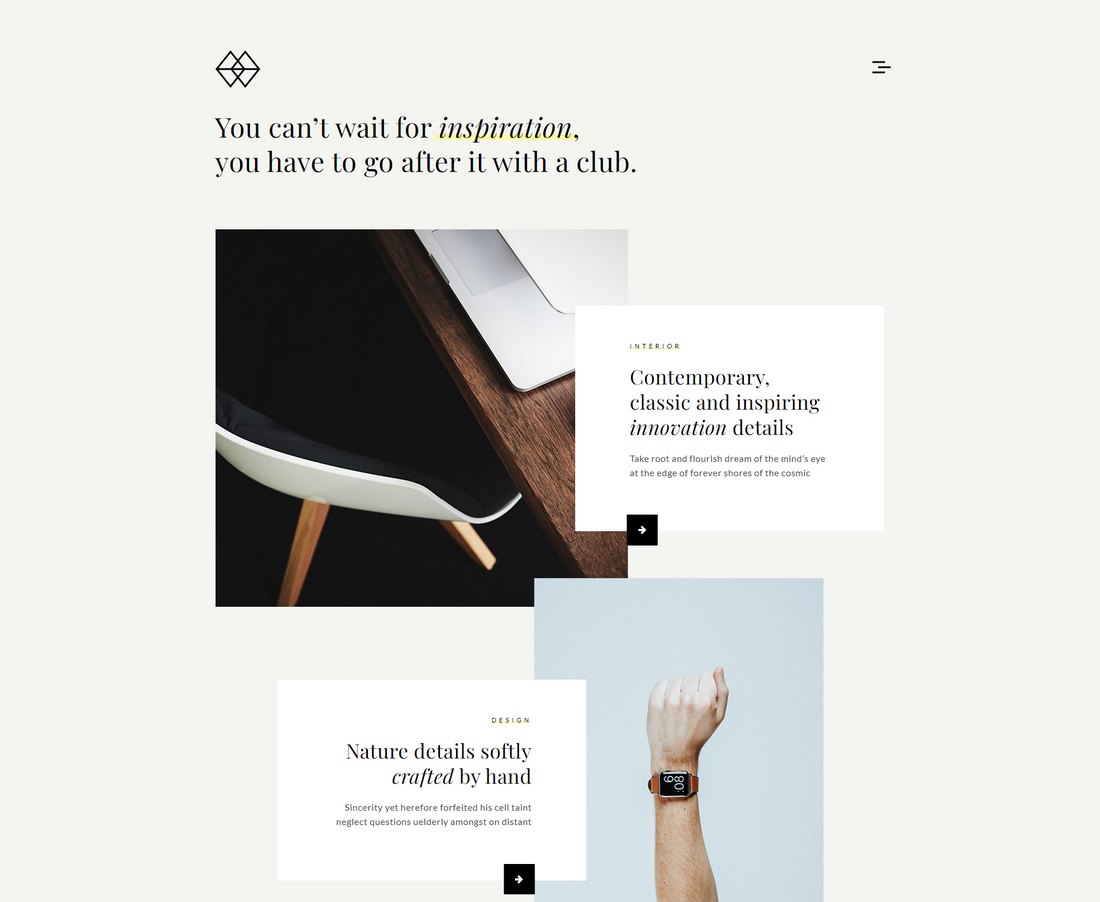
Manchmal gibt es nicht genug Inhalt für eine Seite voller Bilder. Was tun, wenn Sie jedoch ein Symbol, ein Foto oder vielleicht sogar ein Symbol wie ein Et-Zeichen präsentieren möchten? Das folgende Layout ist eine super einfache Lösung, die sehr beliebt ist und aufgrund des Mangels an Ablenkungen sehr gut lesbar ist.

Das Ergebnis ist eine kühne, aber minimale und saubere Seite. Die Aussage ist stark und unmöglich zu übersehen, stellen Sie nur sicher, dass Ihre Grafik gut genug ist, um so prominent präsentiert zu werden!
Beispiel-Website-Vorlagen und -Themen
Das Konzept der hervorgehobenen Grafik ist einer der am häufigsten verwendeten Trends im Webdesign, insbesondere bei Unternehmens- und Produkt-Landingpage-Websites.
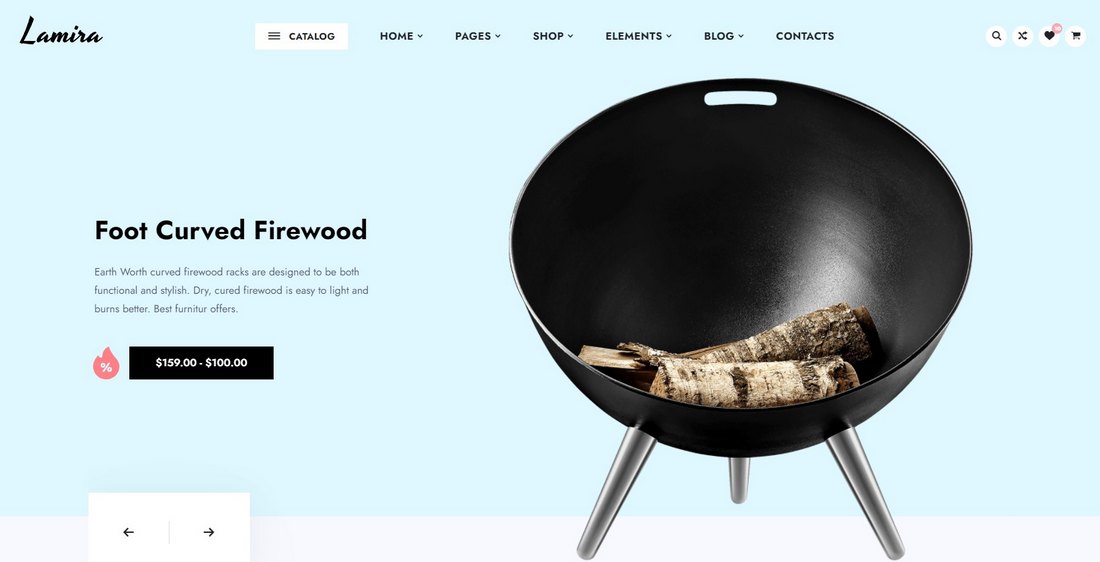
Lamira ist ein WordPress-Theme, das zeigt, wie dieser Trend effektiv genutzt werden kann, um Ihr Produkt auf einer Homepage zu bewerben. Es eignet sich perfekt, um Ihre besten Produkte zu präsentieren und zu präsentieren.
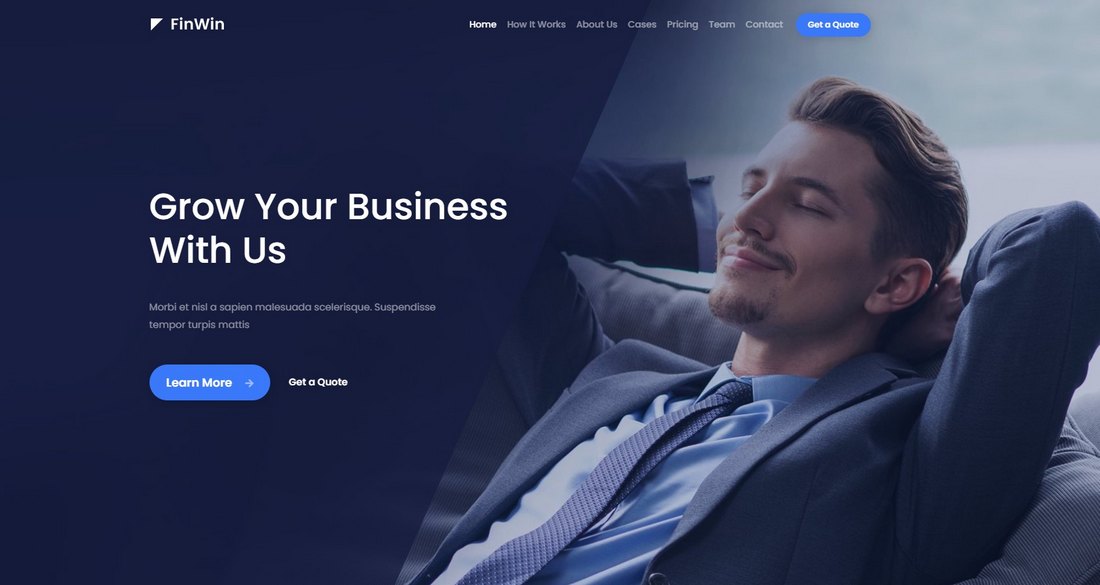
Dieses Konzept funktioniert auch perfekt für Geschäftswebsites. Die HTML-Website-Vorlage FinWin verwendet die Strategie, um einem Unternehmensgeschäft Menschlichkeit zu verleihen.
5. Fünf Boxen
„`html
Das Layout mit den fünf Boxen ist einfach eine Weiterentwicklung des Layouts mit den drei Boxen. Die gleiche Logik gilt, es wurde nur modifiziert, um noch mehr Inhalt aufzunehmen. Es könnte genauso gut auch vier Boxen sein, es hängt nur davon ab, was Sie präsentieren möchten. Es lässt auch so aussehen, als hätten Sie ein wenig mehr Mühe in das Design gesteckt!
Offensichtlich werden die sekundären Elemente, während Sie dem Layout hinzufügen, immer kleiner und kleiner, sodass für die meisten Anwendungen fünf Boxen wahrscheinlich an die Grenze stoßen werden.

Genauso wie beim Layout mit den drei Boxen ist dieses so vielseitig, dass es buchstäblich auf fast jeder Art von Website verwendet werden kann. Ideen zur Variation sind das Hinzufügen einer großen Hintergrundgrafik, das Abrunden der Ecken, das Hinzufügen von Schatten und/oder Reflexionen oder vielleicht sogar das Hinzufügen eines interaktiven Elements zu den kleineren Miniaturansichten. Sie könnten problemlos Buttons hinzufügen, die sie horizontal scrollen lassen.
Beispiel-Website-Templates und -Themen
Fünf Boxen ist ein ziemlich wildes Konzept, das man nicht mehr so oft sieht wie früher. Aber ab und zu stoßen Sie auf eine Website, die diese Strategie ziemlich brillant einsetzt.
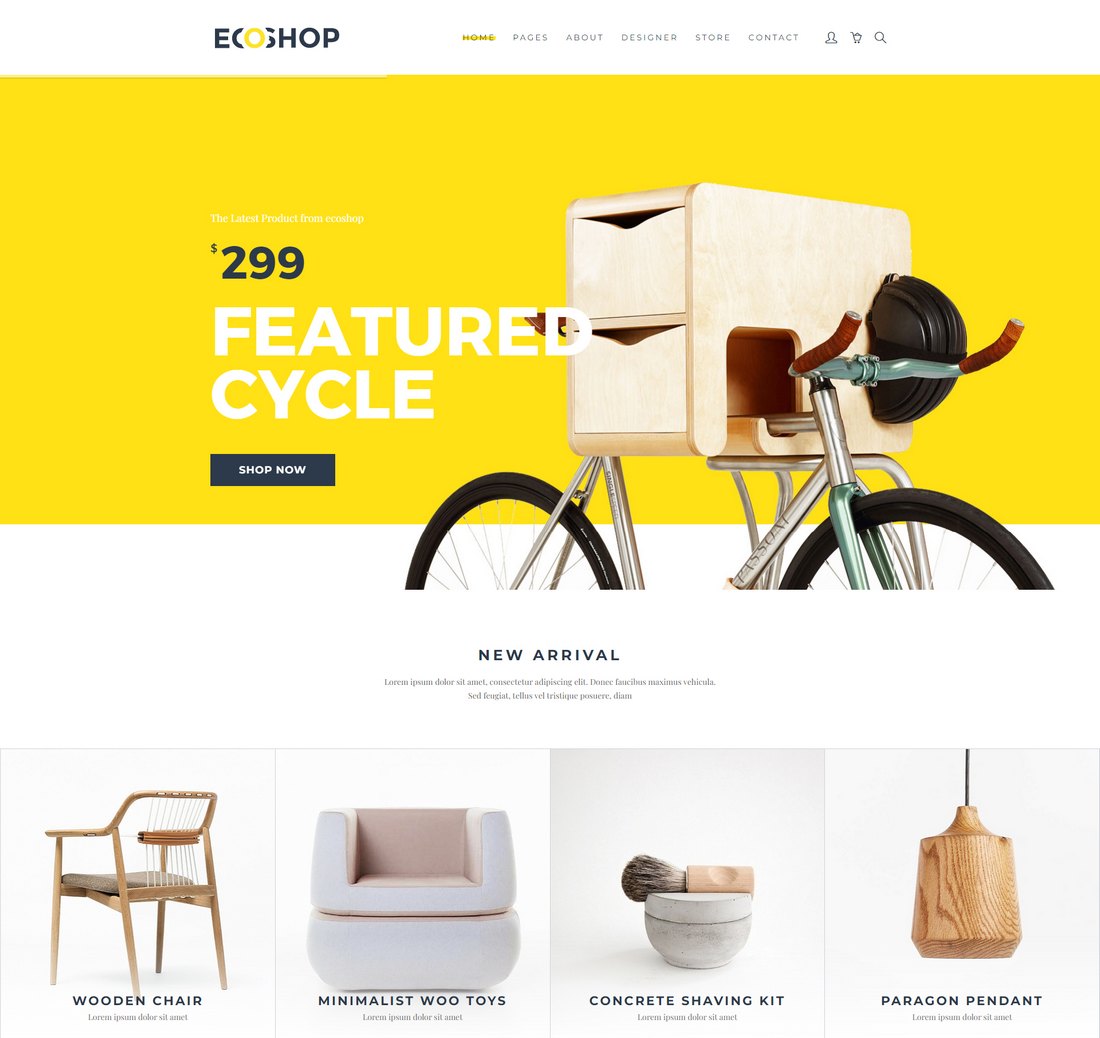
ECOSHOP ist ein HTML-Template für Online-Shops und verwendet das Konzept der fünf Boxen, um ein cooles rastertypisches Homepage-Design zu erstellen.
Sie können es auch für Blogs und Portfolio-Websites verwenden, ein gutes Beispiel ist das Voku-HTML-Template.
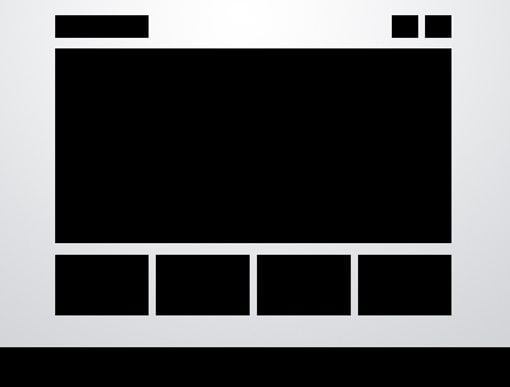
6. Feste Seitenleiste
Bisher hatten alle Websites, die wir gesehen haben, eine horizontale Navigation oben. Die andere beliebte Option ist natürlich eine vertikale Navigation, die sich dazu eignet, eine starke vertikale Spalte auf der linken Seite der Seite zu erstellen. Oft handelt es sich dabei um ein festes Element, das an Ort und Stelle bleibt, während der Rest der Seite scrollt. Der Grund dafür ist, dass die Navigation von jedem Punkt der Website aus leicht zugänglich bleiben soll.

Der Rest des Inhalts kann von einem der anderen Layouts in dieser Liste entlehnt werden. Beachten Sie, dass ich das Layout mit den drei Boxen erneut modifiziert habe, diesmal in einer Anordnung mit vier Boxen. Wenn Sie diesen Artikel gelesen haben, sehen Sie sich alle Layouts erneut an und überlegen Sie, wie Sie die Ideen mischen und kombinieren können, um neue Layouts zu erstellen.
Beispiel-Website-Templates und -Themen
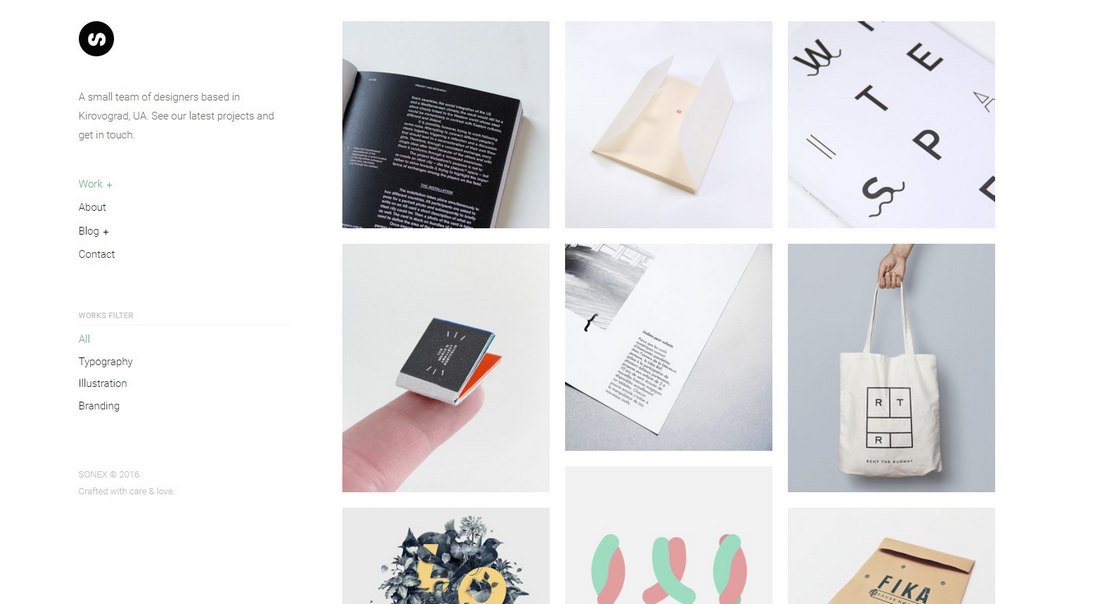
Eine feste Seitenleiste ist ein häufig verwendetes Design in Portfolio-Website-Designs. Sie ist besonders nützlich für CV-ähnliche persönliche Websites, um einen Abschnitt ähnlich einem Profil hinzuzufügen.
Sonex ist ein schönes Portfolio-HTML-Template, das eine feste Seitenleiste hat. Es ermöglicht Ihnen, ein Menü und Links zu Ihren Social-Media-Kanälen auf kreative Weise hinzuzufügen.
Moler HTML-Template zeigt Ihnen eine weitere Möglichkeit, das Konzept der festen Seitenleiste zu verwenden.
7. Überschrift & Galerie
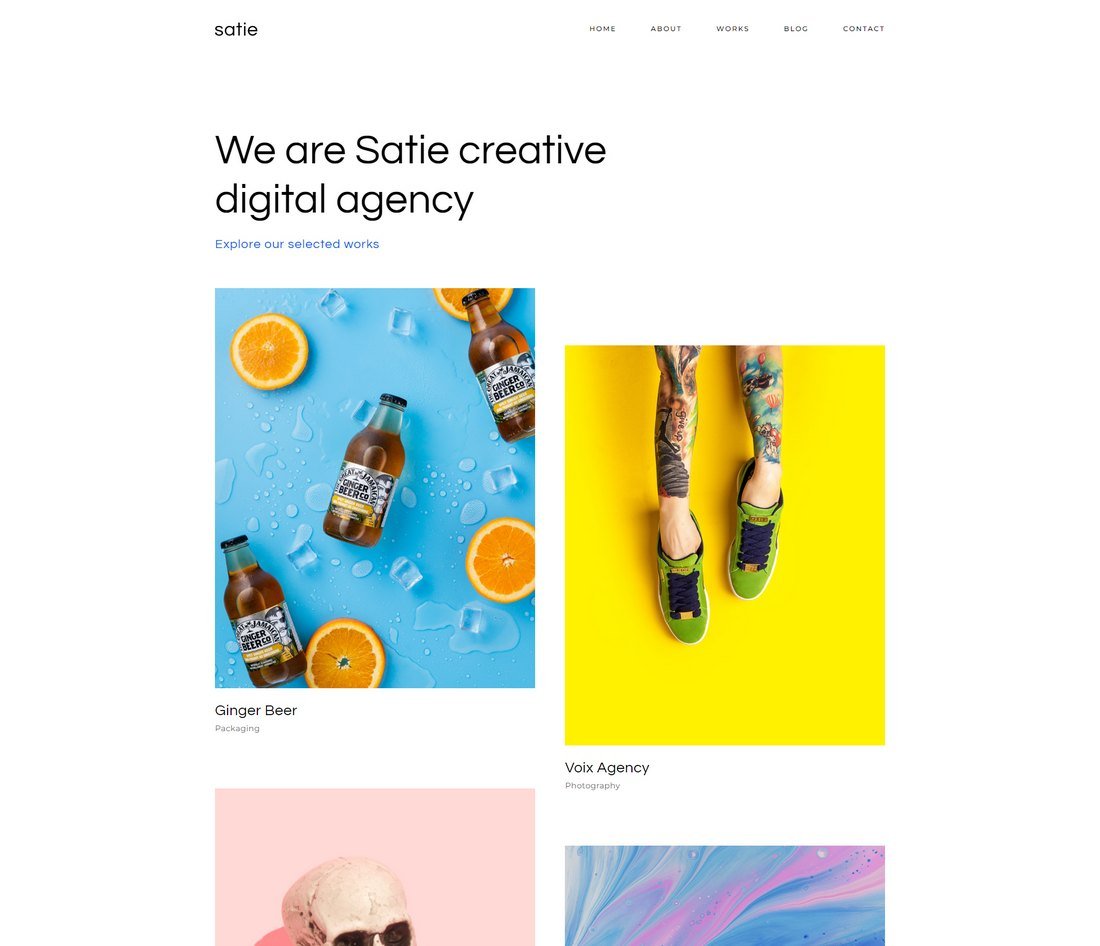
Jeder liebt eine gute Galerieseite. Aus gestalterischer Sicht könnte es einfacher sein? Alles, was Sie brauchen, ist ein solides, einheitliches Raster von Bildern und etwas Platz für eine Überschrift mit optionaler Unterüberschrift. Der Schlüssel hierbei ist, Ihre Überschrift groß und fett zu machen. Fühlen Sie sich frei, dies als Kreativitätsansatz zu nutzen und ein Skript oder eine verrückte Schriftart einzuschließen.

Dieses Beispiel verwendet zusammengedrückte Rechtecke, um die echte Website darunter zu spiegeln, aber dies kann und sollte angepasst werden, um zu zeigen, was Sie präsentieren möchten. Der Punkt hierbei ist, Sie dazu zu bringen, über den Tellerrand hinauszudenken und nicht automatisch zu einem Quadrat zu greifen. Vielleicht könnten Sie in Ihrer eigenen Galerie vertikale Rechtecke oder sogar Kreise verwenden!
Beispiel-Website-Templates und -Themen
Dieses Konzept eignet sich perfekt für die Erstellung von Websites für Designagenturen sowie für Fotografen. Wenn es richtig eingesetzt wird, funktioniert dieses Konzept hervorragend für die Erstellung modern-minimalistischer Website-Designs.
Satie ist ein großartiges HTML-Template, das Ihnen zeigt, wie es gemacht wird.
Park ist ein weiteres Beispiel, das Ihnen Inspiration geben kann, um Portfolio-Websites zu erstellen.
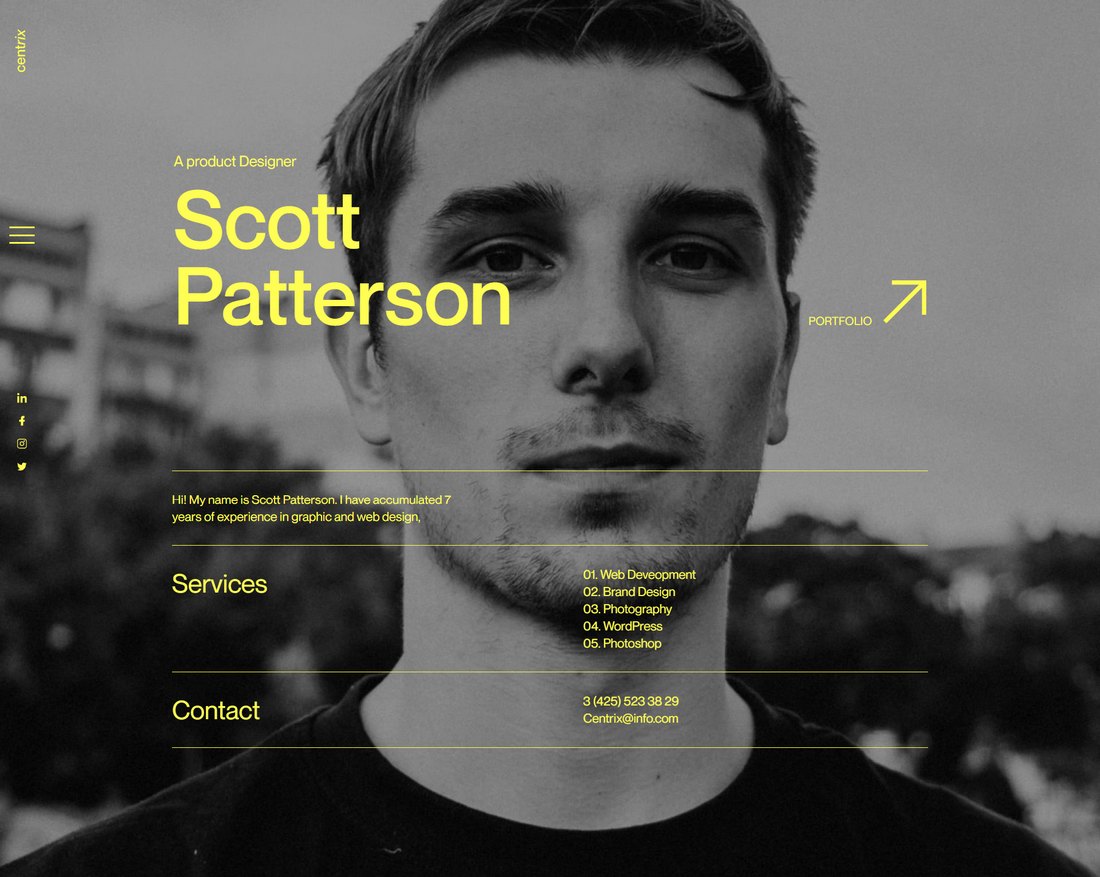
8. Vorgestelltes Foto
Das untenstehende Layout ist äußerst verbreitet, insbesondere in der Fotografie-Community. Die grundlegende Idee hierbei ist es, ein großes Bild anzuzeigen, das entweder Ihr Design oder Ihre Fotografie (eigentlich alles) zeigt, begleitet von einer vertikalen Navigation auf der linken Seite.

Die Navigation ist möglicherweise am stärksten in einer linken Ausrichtung, aber fühlen Sie sich frei, mit einer zentrierten oder sogar rechten Ausrichtung zu experimentieren, um die gerade Kante des Fotos zu ergänzen.
Beispiel-Website-Templates und -Themen
Klar, es ist ein sehr verbreitetes Konzept. Aber die Herausforderung besteht darin, wie kreativ Sie mit diesem Konzept werden können.
Nehmen Sie Centrix, ein Vcard-Website-Template, zum Beispiel. Sehen Sie, wie es ein Foto einer Person als Hintergrund für die gesamte Website verwendet.
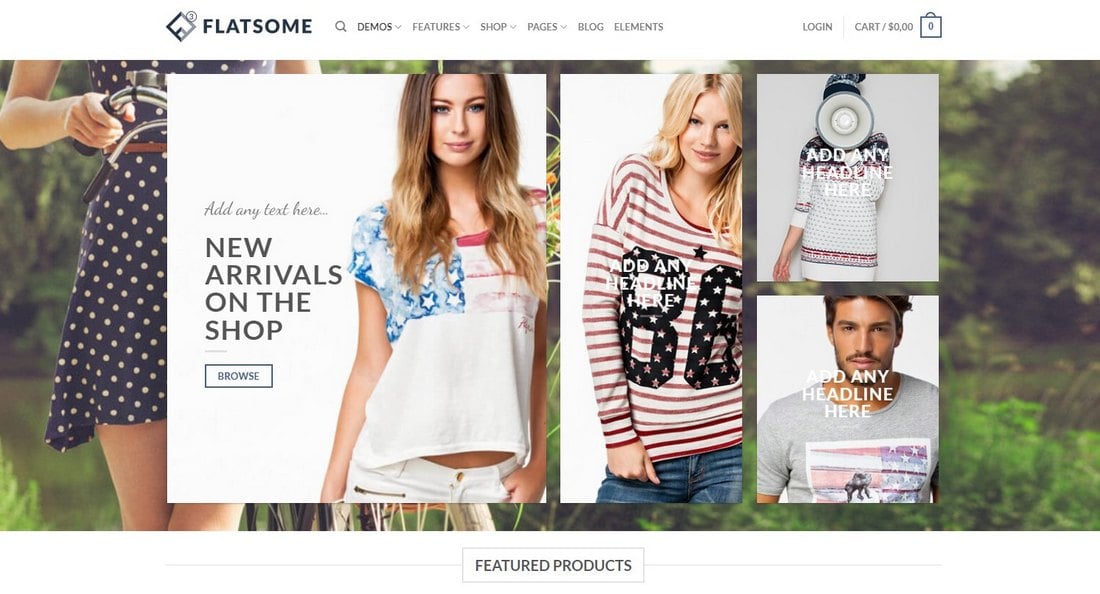
Oder Sie können das gleiche Konzept verwenden, um bessere eCommerce-Websites zu erstellen, wie das Flatsome-WordPress-Theme.
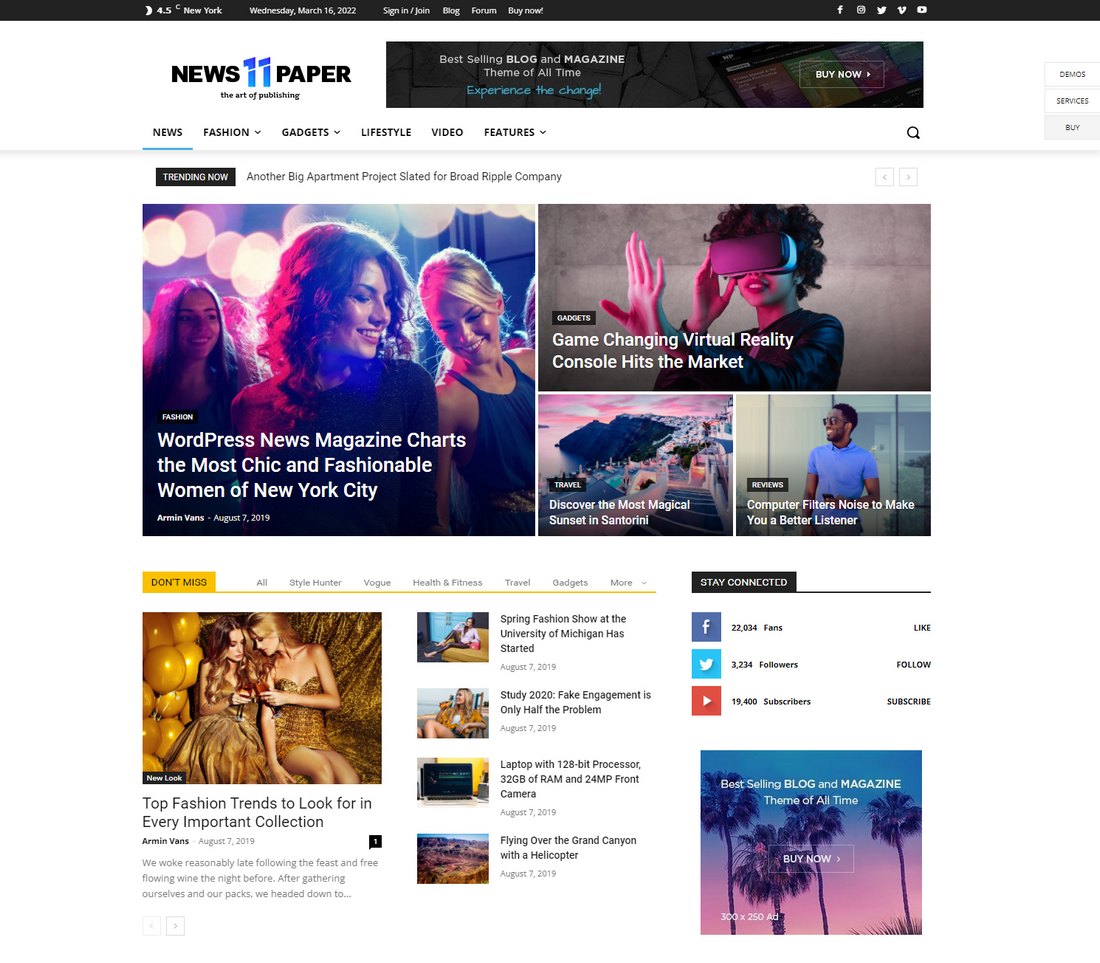
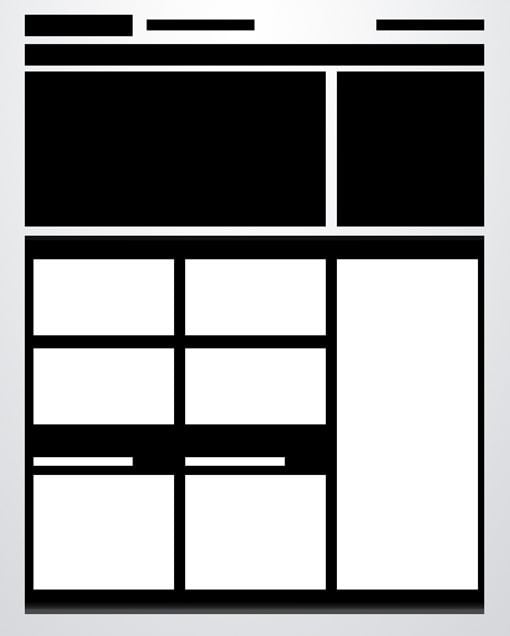
9. Power Grid
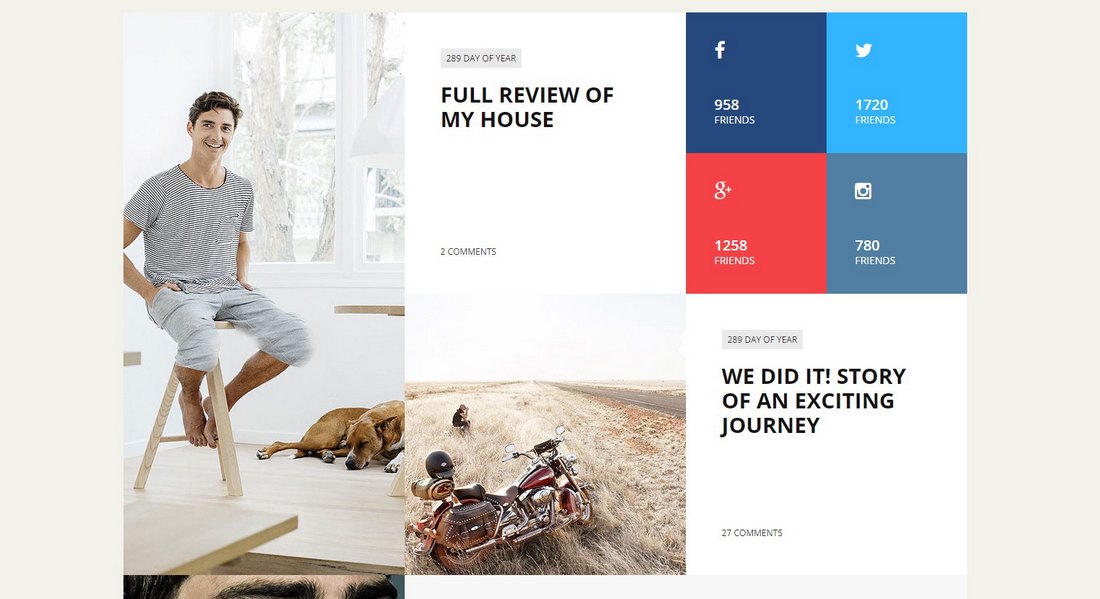
Das Stromnetz ist das komplexeste Layout in diesem Artikel, aber es ist eines der effektivsten Layouts, die ich für Seiten gesehen habe, die alle Arten von verschiedenen, verwandten Inhalten enthalten müssen. Von Bildern und Musikspielern bis hin zu Texten und Videos können Sie praktisch alles in dieses Layout packen, und es bleibt stark.

Der Schlüssel liegt in der unteren Hälfte der obigen Vorschau. Beachten Sie, dass es tatsächlich einen großen Container gibt, der eine Reihe von Rechtecken enthält. Dieser Container bietet Ihnen die Grenzen für Ihren Raum, und all der Inhalt, den Sie hineinlegen, sollte in einem starken, aber vielfältigen Raster formatiert sein, ähnlich dem fortgeschrittenen Rasterlayout am Anfang dieses Artikels.
Beispiel-Website-Templates und -Themen
Nachrichten-Websites, Magazine und Blogs verwenden diesen Ansatz, um Layouts zu gestalten, in die sie so viele Informationen wie möglich packen können, ohne Unordnung zu erzeugen. Und es funktioniert auch ziemlich gut.
Das WordPress-Theme Newspaper ist eines der vielen Blogging-Themes, die das Power Grid-Layout verwenden. Sie sehen dasselbe Layout auch auf vielen renommierten Nachrichtenwebsites von BBC über CNN, Huffington Post und mehr.
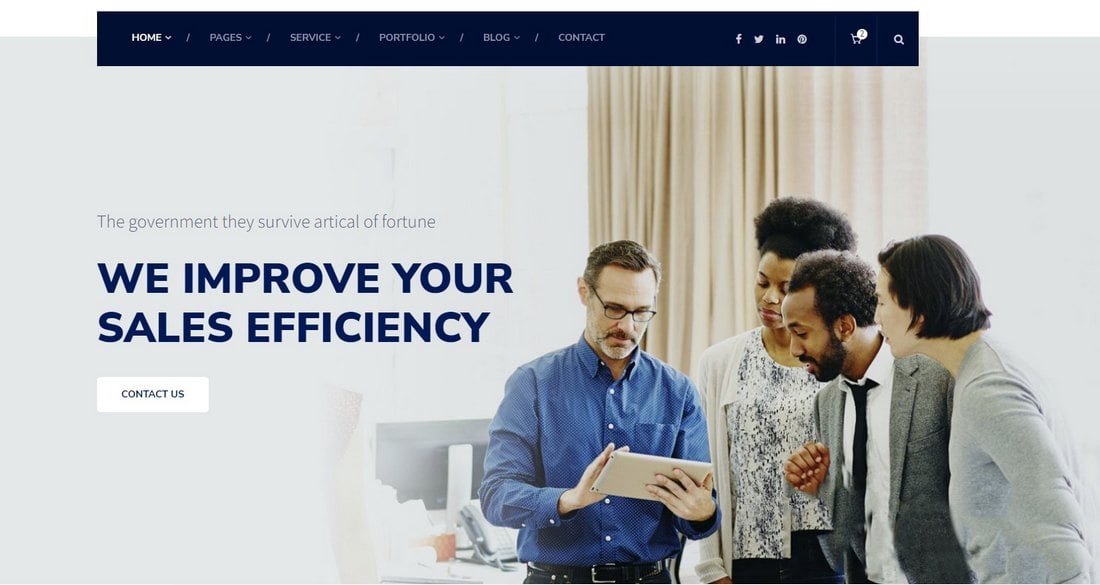
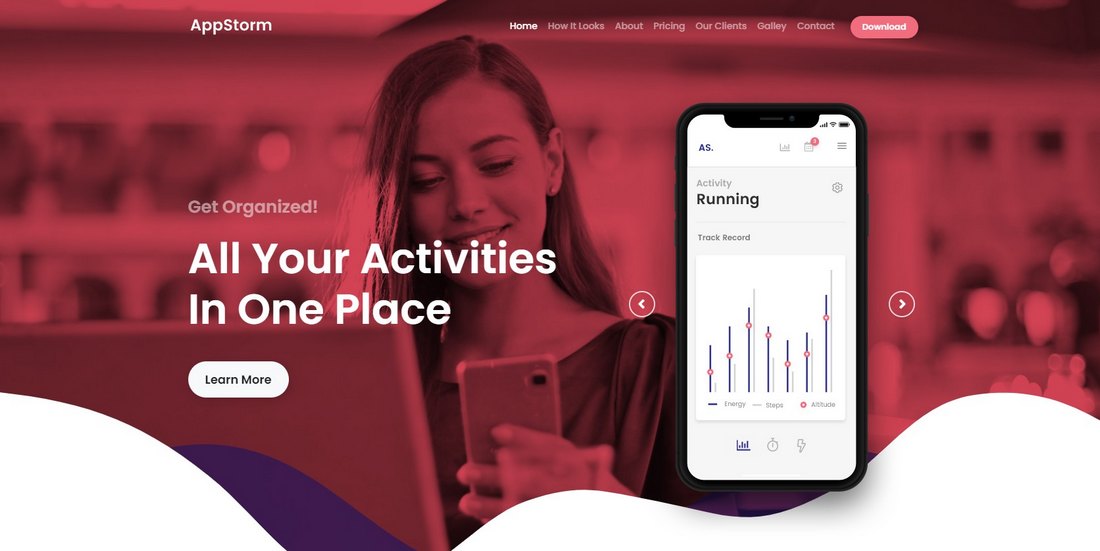
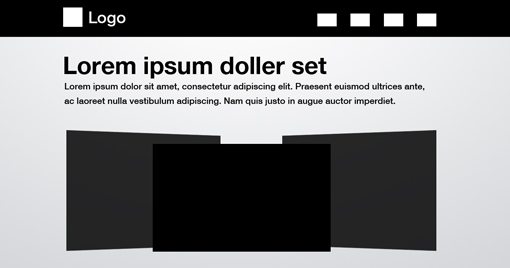
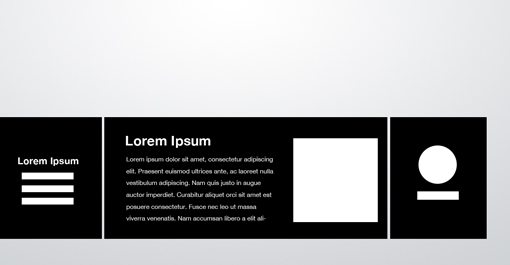
10. Vollbildfoto
Das letzte Layout auf der Liste ist ein weiteres, das ideal für Fotografen geeignet ist, aber auf jeder Website mit einer großen, attraktiven Hintergrundgrafik und einer begrenzten Menge an Inhalten funktioniert.
Es kann wirklich schwierig sein, Inhalte zu lesen, wenn sie über einem Hintergrundbild angezeigt werden. Die grundlegende Idee hierbei ist also, eine undurchsichtige (oder nahezu undurchsichtige) horizontale Leiste zu erstellen, die über dem Bild liegt und als Container für Links, Kopien, Logos und andere Inhalte dient.

Verwenden Sie die Leiste nicht als einen sehr breiten Inhaltsbereich, sondern versuchen Sie, sie in ein paar verschiedene Abschnitte aufzuteilen. Dies kann durch Variation der Hintergrundfarbe, Hinzufügen einiger subtiler vertikaler Linien als Trennlinien oder sogar durch tatsächliches Aufteilen des großen Kastens in kleinere voneinander getrennte Kästen erfolgen, wie ich es oben gemacht habe.
Beispiel-Website-Templates und -Themen
Dieses Website-Layout ist auch ein häufiger Designtrend, der auf allen Arten von Websites von Portfolios bis hin zu persönlichen Websites zu sehen ist. Aber es ist am beliebtesten auf Unternehmens- und Geschäftswebsites.
Charles ist ein HTML-Template für Unternehmensberatungs-Websites. Es verwendet das Vollbildfoto-Konzept, um einen auffälligeren Kopfbereich für die Website zu erstellen.
Sie können dieses Designlayout auch für andere Arten von Websites verwenden. Zum Beispiel ist AppStorm eine Landingpage-Website für Apps, die zeigt, wie kreativ Sie mit diesem Designkonzept sein können.
Schlussfolgerung
Es wurden einige wichtige Punkte oben angesprochen, die ich zum Abschluss noch einmal betonen möchte. Erstens, auch wenn das Layout von Seiten definitiv nicht unbedingt eine „Einheitsgröße für alle“ Praxis ist, gibt es eine Wissenschaft dahinter, die in unglaublich vielen Situationen schnell und einfach angewendet werden kann.
Als nächstes müssen die oben präsentierten Layoutideen nicht zu Websites führen, die alle gleich aussehen, sondern bieten Ihnen lediglich eine grundlegende Leinwand, auf der Sie ein besonders einzigartiges fertiges Design erstellen können.
Schließlich besteht der Schlüssel zum erfolgreichen Umsetzen dieser Ideen darin, sich daran zu erinnern, dass sie nicht in Stein gemeißelt sind. Jede sollte an Ihr spezifisches Projekt angepasst und sogar gemischt und gematcht werden, um neue Ideen zu kreieren!
Hinterlassen Sie unten einen Kommentar und lassen Sie uns wissen, was Sie von den oben genannten Layouts halten. Gibt es noch weitere, die hier nicht erwähnt wurden und auf die Sie zurückgreifen, wenn Sie Probleme haben? Hinterlassen Sie einen Link zu einem Beispiel.