Heute gibt es wieder ein kostenloses Paket mit mehr als 90 Web- & Mobile-Browser-Mockups und Vorlagen, mit denen Sie zeigen können, wie Ihre Designprojekte auf modernen Browsern wie Chrome, Safari, Firefox, Microsoft Edge, Microsoft Internet Explorer, Opera und vielen mehr funktionieren.
Alle Browser-Mockups wurden mit modernen Design-Tools (wie Photoshop, Sketch, Figma, XD usw.) erstellt, sodass Sie Ihre eigenen Designs ganz einfach hinzufügen können.
Siehe auch:
Zuletzt aktualisiert: 12. Februar 2024
Inhaltsverzeichnis:
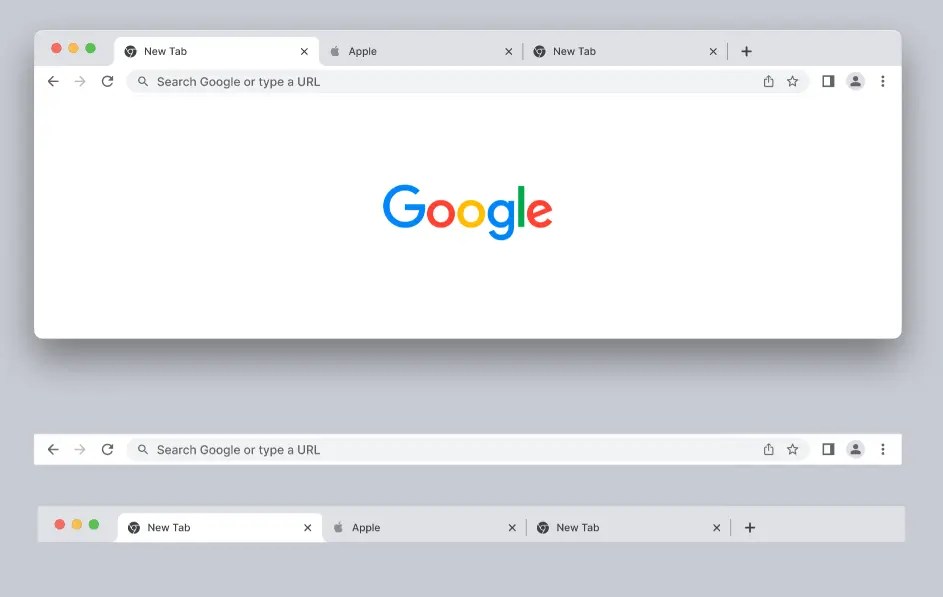
Einfacher Google Chrome Browser
Ein kostenloser einfacher Google Chrome Browser Mockup erstellt in Figma. Enthält sowohl helle als auch dunkle Themenoptionen mit leicht zu verwendenden Komponenten.
Browser Mockups Figma Kit
8 verschiedene Browser-Mockups, jeweils mit ihren hellen und dunklen Modus-Versionen.
Web Browser Mockup (Auto Layout / Editierbar)
Ein anpassbares, editierbares, responsives Web-Browser-Mockup, erstellt in Figma.
Web Browser Mockup Desktop
Responsives und anpassbares Chrome Browser Mockup für Desktop.
Google Chrome UI Kit
Ein Google Chrome UI Kit für macOS.
Einfaches Chrome-Fenster-Mockup
Ein einfaches, einfaches Chrome-Fenster-Mockup für Figma.
Google Chrome Desktop Template
Mocken Sie Ihre Prototypen oder zeigen Sie einfach einen Viewport in einem Browser mit dieser super einfachen, responsiven Google Chrome Figma-Vorlage. Mit Auto-Layout und Einschränkungen versehen, sodass sie responsiv ist und alle Elemente bearbeitbar sind, sodass Sie sie nach Belieben anpassen können.
Chrome & Safari Browser Mockups
Eine Reihe von Chrome- und Safari-Mockups, die sehr einfach zu bedienen und gut gestaltet sind.
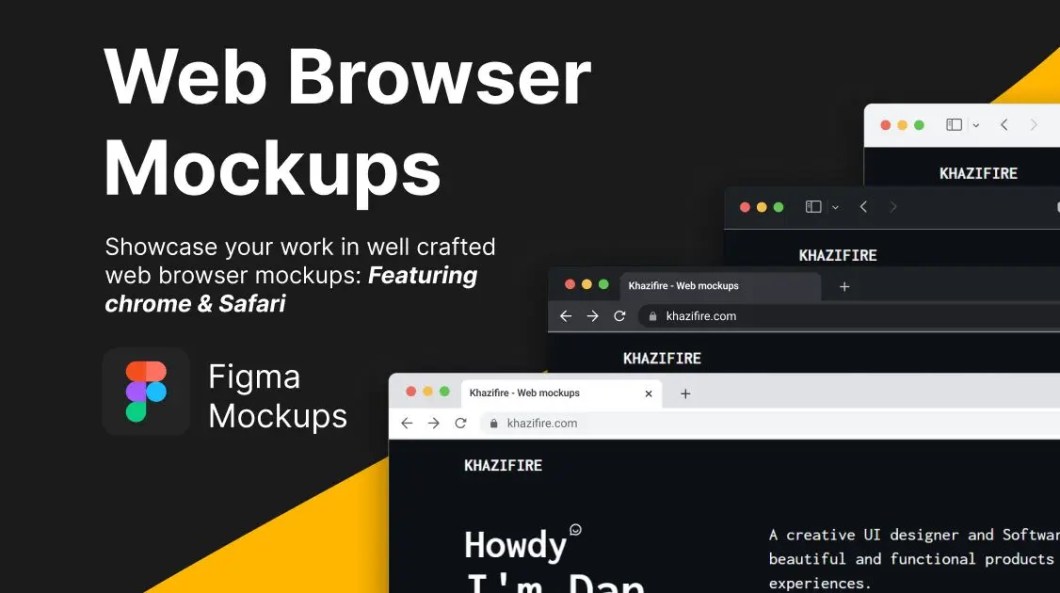
Web Browser Mockups
Präsentieren Sie Ihre Arbeit in gut gestalteten Webbrowsern (Chrome & Safari). Dunkle und helle Modi sind enthalten.
Google Chrome UI Kit Figma
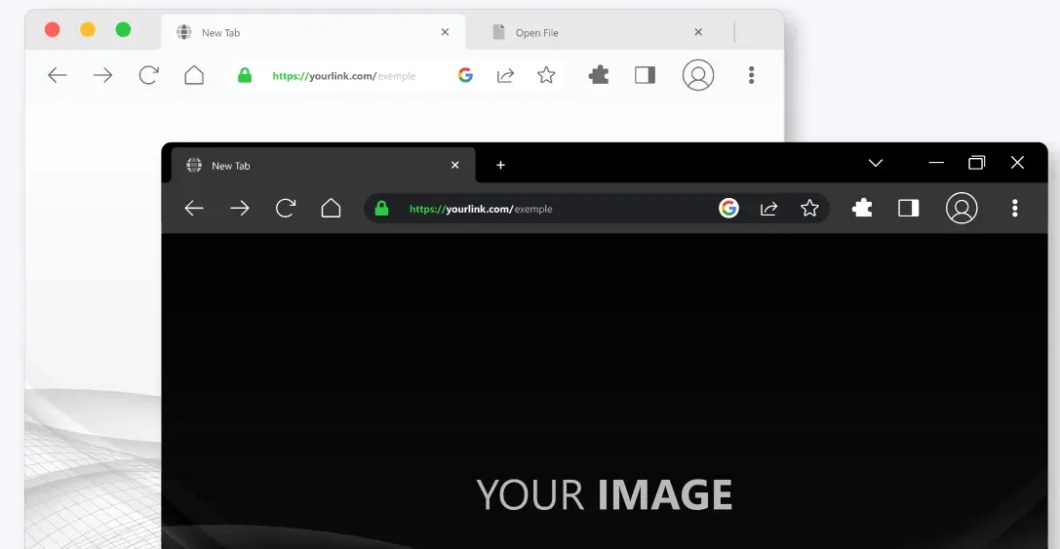
iPhone-Browser Safari & Chrome (iOS 15)
Skalierbare Safari- und Chrome-Frames, um Ihre mobilen Webdesigns auf dem iPhone genau zu simulieren.
Realistischer Chrome-Browser (Mac OS)
Mac OS Chrome UI mit automatischem Layout für die Figma-App.
„`html
Google Chrome UI Kit
Browser Mockups für Figma
Eine Menge Browser-Mockups für die Figma-App.
Chrome Dark UI (Sketch)
Eine dunkle (Nachtmodus) Chrome-Benutzeroberfläche für die Sketch-App.
Responsive Web Browser PSD Mockup
Browser UI für Sketch
Google Chrome Dark Mode für Sketch
Kostenloses Chrome-Mockup 2018 für Illustrator
Google Chrome UI für iOS
Google Chrome 69 Sketch Template Mockup
Kostenloses Webbrowser-Mockup
Kostenloses PSD: Flacher Chrome-Browser
„`html
Chrome Browser Mockup
Präsentieren Sie Ihr Webdesign mit diesem wunderschönen Chrome-Browser-Mockup. Alles ist in Photoshop gestaltet und vollständig bearbeitbar mit 3 verschiedenen Hintergründen.
Chrome Browser Template
PSD-Mockup für Chrome-Browser unter Windows
Flat Chrome Browser Free Psd
Flat Chrome vector freebie
Clean Browser Mockup
Free Google chrome PSD
Chrome Browser Mockup (PSD)
Alle Formen & Symbole sind Photoshop-Vektoren, vollständig skalierbar.
Flat Window Chrome PSD
Chrome Browser PSD-Download
Flat Chrome
Google Chrome – Browser
Flat Psd Browsers Set
Abschließend in unserer Serie der flach inspirierten Behälter besteht unser flaches PSD-Browser-Set aus Chrome-, Safari- und Firefox-Browserdesigns. Verwenden Sie die Smart-Layer, um ganz einfach Ihren Screenshot auf Ihrem Browser Ihrer Wahl zu platzieren.
Nächste Seite: Firefox Browser Mockups
Quellenlink „`