Website-Benachrichtigungen sind alltäglich geworden. Wir sehen sie im E-Commerce, in Mitglieder-Communitys und in sozialen Medien. Es ist schwer, ihnen zu entkommen.
Und sie sind auch wichtig für Benutzer. Benachrichtigungen geben Details zu Bestellungen, Nachrichten und anderen Kontoinformationen.
Daher ist es interessant zu sehen, wie sich Benachrichtigungs-Benutzeroberflächen entwickeln. Designer nutzen ihre Kreativität und fügen Persönlichkeit hinzu. Sie zeigen, dass Benachrichtigungen sowohl Form als auch Funktion haben können.
Daher werfen wir einen Blick auf acht einzigartige Benachrichtigungs-Benutzeroberflächen. Sie verwenden CSS und (in einigen Fällen) JavaScript, um über das Grundlegende hinauszugehen.
Neon-Benachrichtigungssystem mit Hover-Effekten von CleverYeti
Diese Benachrichtigungs-Benutzeroberfläche ist perfekt für Websites im Dark Mode. Das Design ist elegant und gleichzeitig leicht verdaulich. Bonuspunkte gibt es für die geschmeidigen CSS-Animations-Effekte.
Siehe den Stift Neon-Benachrichtigungssystem von CleverYeti
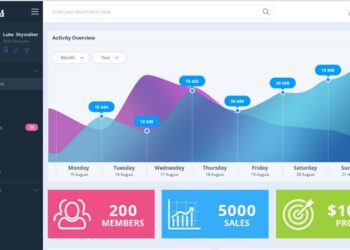
Vertikale Zeitachse-Benachrichtigungen von Alina N.
Hier ist eine clevere Möglichkeit, mehrere Benachrichtigungen zu organisieren. Dieses Zeitachsen-Layout lässt jedes Element hervorstechen. Der Abstand zwischen den Einträgen sorgt dafür, dass alles leicht zu verfolgen ist. Das Suchfeld ist ebenfalls eine willkommene Ergänzung.
Siehe den Stift Vertikale Zeitachse – Benachrichtigungen von Alina N.
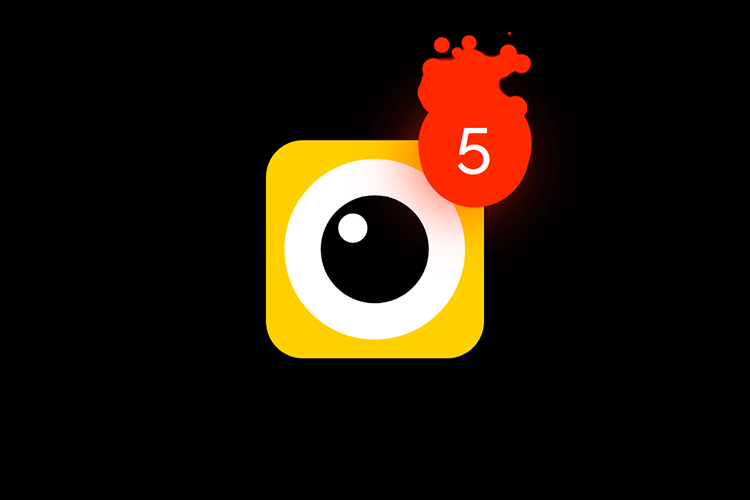
Benachrichtigungs-Badge-Animation von Valery Alikin
Möchten Sie einen Hauch von Spaß hinzufügen? Diese lebendige kleine Benutzeroberfläche ähnelt einer „Minions“-Figur. Und wenn die Farben Ihre Aufmerksamkeit nicht erregen, wird dies sicherlich die Spritzeranimation tun.
Siehe den Stift Benachrichtigungs-Badge-Animation von Valery Alikin
Projektbenachrichtigungen von Landon Messmer
Vielleicht wird das „Glocken“-Symbol ein wenig überstrapaziert. Aber in diesem Fall geht es mehr um das, was drin ist. Dieses Benachrichtigungsfeld ist schön und funktional. Es bietet ein sauberes Erscheinungsbild und einige praktische Funktionen.
Siehe den Stift Projektbenachrichtigungen von Landon Messmer
Fehler-, Erfolgs-, Warnungs- und Alarmbenachrichtigungen von Swarup Kumar Kuila
Diese Benachrichtigungs-Benutzeroberfläche bringt eine einfache, aber hochmoderne Ästhetik mit sich. Mit leuchtenden Farben und einfacher Animation zieht sie sicherlich die Aufmerksamkeit auf sich. Sie wird von CSS mit Unterstützung der beliebten Font Awesome Icon-Bibliothek betrieben.
Siehe den Stift Fehler-, Erfolgs-, Warnungs- und Alarmmeldungen von Swarup Kumar Kuila
Info-, Warnungs- und Alarm-Site-Komponenten von Dom Jay
Diese Benachrichtigungskomponenten passen gut zu langen Inhalten. Verwenden Sie sie, um wichtige Details in einem Online-Kurs anzuzeigen. Oder als Hervorhebungsfeld innerhalb eines Blogbeitrags. Schließlich sind Benachrichtigungen nicht nur für benutzerspezifische Informationen da.
Siehe den Stift Site-Komponente – Info/Warnung/Alarm von Dom Jay
Erfolgs-, Fehler-, Warnungs- und Alarm-Flachbenachrichtigungen von AbrarK
Klicken Sie auf einen Button und beobachten Sie, wie eine farbenfrohe Benachrichtigung erscheint. Diese Präsentation verwendet einen flachen Stil, der an Facebook und andere beliebte Dienste erinnert. Sie verfügt auch über eine geschmeidige Animation.
Siehe den Stift Flache Benachrichtigung von AbrarK
Pop-Up Social Media Benachrichtigung von Nooray Yemon
Hier ist eine stark stilisierte Version einer Benachrichtigungs-Benutzeroberfläche. Sie zeigt, dass Benachrichtigungen über den Nutzen hinaus auch eine Gelegenheit zur Markenbildung sein können.
Siehe den Stift Pop-Up Social Feed Benachrichtigung von Nooray Yemon
Machen Sie aufmerksam mit diesen großartigen UI-Beispielen
Benachrichtigungs-Benutzeroberflächen sind heute ein fester Bestandteil des Webdesigns. Sie beeinflussen alle Arten von Websites. Die Chancen stehen gut, dass Sie sie in einem kommenden Projekt berücksichtigen müssen.
Natürlich können wir uns mit einem generischen Aussehen zufriedengeben. Aber es gibt die Möglichkeit, viel mehr zu tun. CSS und JavaScript ermöglichen es uns, eine einzigartige Benutzererfahrung zu schaffen. Die oben gezeigten Beispiele sind nur die Spitze des Eisbergs.
Möchten Sie noch mehr herausragende Benachrichtigungs-Benutzeroberflächen sehen? Schauen Sie sich unsere CodePen-Sammlung an!