Hier möchte ich eine Fortführung von Tutorials anlegen die aufzeigen wie man Website Mockups macht oder vorhandene Grafiken in sauberes css und xhtml umwandelt. Weitere Tutorials habe ich bereits in folgenden Beiträgen gesammelt. Alles Beiträge zusammen dürften einen großen und umfassenden Überblick über diese Thematik geben:
– Tutorials Konvertierung von PSD zu CSS zbsp. für WordPressthemes
– Tutorials konvertierung von psd zu css zbsp für WordPressthemes part2
1. Create a Sleek, High-End Web Design from Scratch – Website in Photoshop layouten und gestalten.
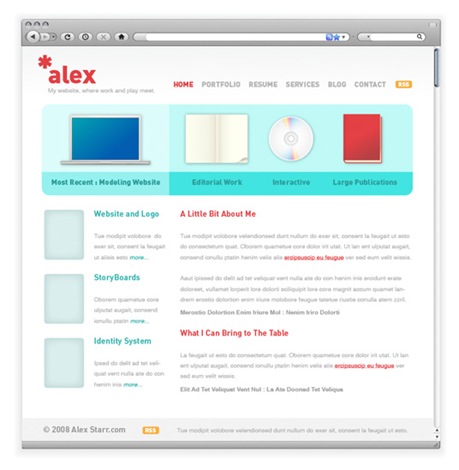
2. Build a Sleek Portfolio Site from Scratch – Zeigt wie man das Portfolio von 1. in css umwandelt

3. How to Convert a PSD to XHTML – Screencast zum Thema eine PSD Datei in xhtml umwandeln.

5. From PSD to HTML, Building a Set of Website Designs Step by Step
 6. Use Adobe Illustrator to Create a Clean Website Layout – Wie man in Illustrator ein weblayout anfertigt und es mittels Slices exportiert.
6. Use Adobe Illustrator to Create a Clean Website Layout – Wie man in Illustrator ein weblayout anfertigt und es mittels Slices exportiert.
7. Für Fireworks Nutzer ein umfassendes Tutorial in 3 Schritten
Part 1: Initial design, Taking a Fireworks comp to a CSS-based layout in Dreamweaver
Part 2: Markup preparation, and Taking a Fireworks comp to a CSS-based layout in Dreamweaver
Part 3: Layout and CSS

8. Html CSS Conversion on CSSTricks
 9. 40 Useful Photoshop Weblayout Tutorials
9. 40 Useful Photoshop Weblayout Tutorials

10. 60 Layout Design Tutorials

11. Converting a PSD to XHTML/CSS

12. How to Convert a Photoshop Mockup to XHTML/CSS

13. BLOOpress CSS Template Coding

14. 45 awesome Photoshop Weblayout Tutorials

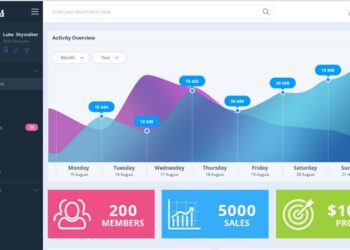
15. Sportsnews coded

17. Making SEO friendly CSS and HTML coded Templates with PSD to Html Tips
Habt Ihr auch noch Tutorials zu bieten die in diese Kategorie passen?
Sollte dir dieser Artikel gefallen haben so abonniere doch einfach den Pixey Newsfeed und bleibe so auf dem laufenden!