
Hier will ich nun einen kleinen Einstieg beschreiben wie man sein Myspace Profil etwas heimischer gestalten kann. Vorstellen will ich damit auch einige Links die dazu sehr hilfreich sind.
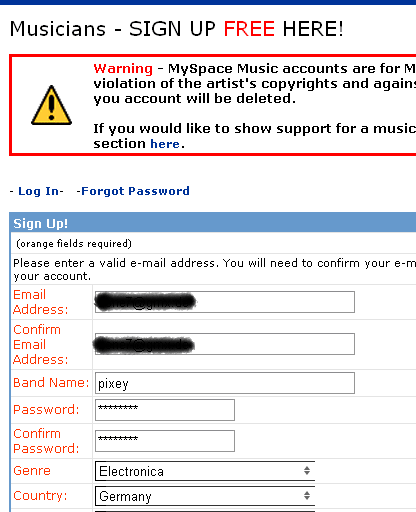
1. Also, wir beginnen mit dem Anmelden bei Myspace. Dazu auf Signup und los gehts!

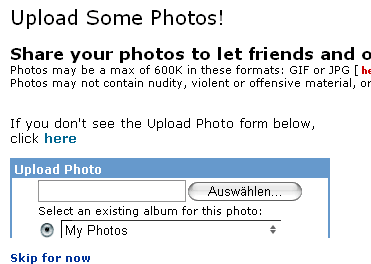
2. Nach Angaben zu Musikstil und Website muss ein Bild hochgeladen werden. Hierzu ein Bilder der Wahl hochladen.

3. Danach folgen noch weitere Angaben die man ausfüllen kann nach Lust und Laune (Musik hochladen, Nachrichtentexte definieren und undund…). Wer keine Angaben machen will, clickt einfach auf „Skip for now“. Nun landen wir direkt im Adminpanel vom neu erstellten Account. 

4. Um aber uneingeschränkt alles nutzen zu können, muss man die von myspace erhaltene email beantworten indem man auf den darin befindlichen Link klickt.

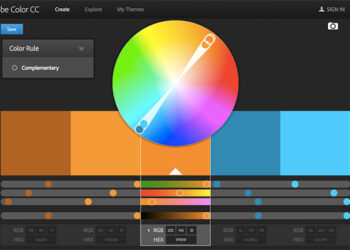
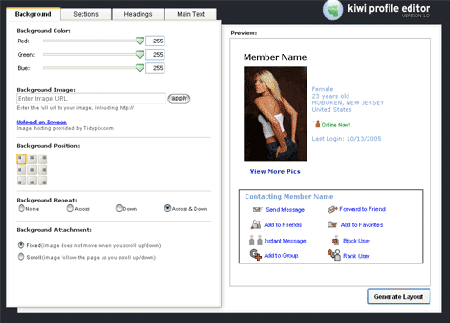
5. Das Myspace Profil sieht jetzt noch ziemlich trist aus, nun wollen wir uns mittels eines Myspace Profil Editors behelfen. Dazu benutzen wir den Profielgenerator von Killerwiki.net.

Hier kann man nun einfach per Regler die einzelnen Posten vom Profil gestalten. Wenn man alles ausgesucht hat, dann unten links auf „generate layout“ klicken. Fertig ist der Quellcode den man in das myspace Profil einbinden muss!
6. Dazu geht man in „edit profil/Band Details“ und fügt den Quellcode von killerwiki.net ein. Wer Lust hat, kann auch den killerwiki.net link im quellcode beseitigen. 😉

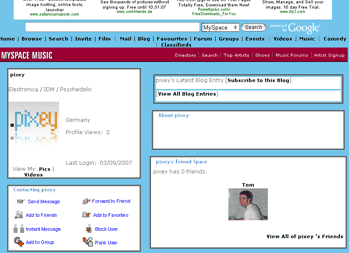
7. Nun sieht das ganze Profil schon etwas aufgeräumter aus.

8. Nun wollen wir noch den Contact Table noch ein wenig an das design anpassen. dazu muß man folgenden code via „edit profil/band detail/ edit unter bio“ einfügen:
<style type=“text/css“>
.contactTable {width:300px!important; height:150px!important; padding:0px!important; background-image:url(http://www.deine-website.de/contact.jpg); background-attachment:scroll; background-position:center center; background-repeat:no-repeat; background-color:transparent;}
.contactTable table, table.contactTable td {padding:0px !important; border:0px; background-color:transparent; background-image:none;}
.contactTable a img {visibility:hidden; border:0px!important;}
.contactTable a {display:block; height:28px; width:115px;}
.contactTable .text {font-size:1px!important;}
.contactTable .text, .contactTable a, .contactTable img {filter:none!important;}
</style>
Hier habe ich eine psd-Datei zur Verfügung gestellt mit der man den Contact-Table anpassen kann. Alles hat schon die Maße die benötigt werden. Hier das Beispiel:

Das fertge Bild auf den Server hochladen und die Url in den Contact-Table Code anstelle von „h**p://www.deine-website.de/contact.jpg“ einfügen.
9. Nun sollte das Profil in neuem Licht erstrahlen!
Viel Spaß beim Netzwerk bilden! 😉