![]()
Heute möchte ich auf 10 nützliche Code-Generatoren eingehen. Sie machen das erstellen von stylesheets gerade für kleinere seiten nahezu kinderleicht. Einfach Farben aussuchen, Textgröße anpassen und Abstände einstellen.
![]()
http://www.scriptomizers.com/css/stylesheet_generator – einfaches stylesheet erstellen in zwei schritten. ideal für kleine seiten.
![]()
http://skycsstool.sourceforge.net/ – sehr umfangreiche editierungsmöglichkeiten, jedoch fehlt eine vorschau.
![]()
http://www.cssdev.com/csstweak – stylesheet hochladen und optimieren lassen.
![]()
http://www.positioniseverything.net/articles/pie-maker/pagemaker_form.php – mehrspaltige layouts erstellen. Der Generator besitzt auch eine Vorschaufunktion
![]()
http://cdburnerxp.se/cssparse/css_optimiser.php – optimieren und formatieren, basiert auf css tidy.
![]()
http://www.csscreator.com/version2/pagelayout.php – layouts in wenigen klicks erstellen.
![]()
http://www.wannabegirl.org/firdamatic/ – weniger einstellunsgmöglichkeiten, dafür schneller am ziel! insbesondere für blogs geeignet.
![]()
http://iceyboard.no-ip.org/projects/css_compressor – styelsheet enorm verkleinern.
![]()
http://www.qrone.org/cssdesigner.html – simpel und einfach zu handhaben, leider ohne vorschaufunktion
![]()
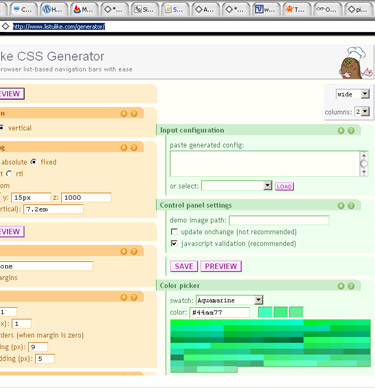
http://www.listulike.com/generator/ – navigationen und listen erstellen.